
A modo recordatorio y de manera breve, puesto que insistí mucho en este punto en la anterior entrada, un montaje de vídeo se compone como mínimo de dos fases, el montaje básico, que es el que vimos en la anterior entrada. Y el montaje avanzado.
Se entiende por montaje avanzado de vídeo el proceso que comprende la aplicación de efectos y transiciones sobre el montaje básico.
El objetivo de esta entrada es aprender cómo se aplican y funcionan los efectos en Kdenlive.
Introducción
Aquí tan solo veremos algunos de los efectos que contiene, puesto que todos se aplican del mismo modo, aunque cada efecto tiene sus particulares y exclusivos parámetros, no es lo mismo un efecto de corrección de color que uno de desenfoque, pero la manera de aplicarlos al proyecto es igual en todos ellos. Verlos todos sería una extensa tarea. En esta entrada veremos algunos, en siguientes entradas, veremos otros.
También quiero indicar que en esta entrada sólo veremos la inserción de efectos y no veremos de momento las transiciones, estas las veremos a fondo en un tutorial dedicado a ellas.
Timeline Preview
Herramienta para previsualizar la edición avanzada a tiempo real
Cuando aplicamos efectos y transiciones a un proyecto de vídeo, el ordenador para mostrarlos tiene que hacer una serie de cálculos a tiempo real que provocan que la reproducción se ralentice e incluso se detenga de forma intermitente dificultándonos ver cómo está quedando el vídeo a la velocidad de fotogramas definida (a tiempo real).
Kdenlive, al igual que los editores profesionales, cuenta con una herramienta que permite solucionar este problema de manera eficaz. Básicamente lo que hace esta herramienta es calcular los fragmentos que le indicamos y escribir en el disco el resultado para poder cargarlo en la memoria y poder ver dicho fragmento a tiempo real. Indicar que este calculo es volátil al mínimo cambio que hagamos, es obvio que si cambiamos un parámetro del efecto se deberá volver a calcular el fragmento afectado.
¡¡¡Debo hacer una advertencia!!!, las cachés son muy útiles, pero también pueden crear muchos quebraderos de cabeza. Si esta no se refresca o elimina automáticamente (cosa que ocurre con bastante frecuencia), podemos estar viendo un resultado erróneo de nuestra edición, por lo que si observamos «cosas extrañas», como por ejemplo, acabamos de cambiar un parámetro o un clip y seguimos viendo el vídeo igual que antes de cambiarlo, o vemos fragmentos de vídeo que no se corresponden con el clip, etc, es IMPORTANTE, antes de empezar a mirar qué está pasando y perder el tiempo, como primer paso ELIMINAR LA CACHÉ para estar seguros de que no era un atasco de la misma.
También quiero citar que a la hora de reproducir la previsualización es preferible que no haya clips seleccionados dentro de la zona de reproducción, puesto que a veces esta selección produce algún fogonazo a negro que puede parecer un error.
En Kdenlive esta herramienta se llama «Timeline Preview» (Previsualización de línea de tiempo) y se encuentra precisamente en el menú de Linea de tiempo: aunque podemos acceder de manera más rápida desde la barra de herramientas de la línea de tiempo:
aunque podemos acceder de manera más rápida desde la barra de herramientas de la línea de tiempo:

Importante: Si nuestro ordenador o nuestra tarjeta gráfica no es muy potente es conveniente elegir el modo de «Previsualización» del menú que está situado en la esquina superior izquierda de la linea de tiempo. Esto también es muy útil para hacer las previsualizaciones de modo mucho más rápido. 
ADVERTENCIA: Cuando estamos en modo de «Previsualización» es cierto que todo irá más fluido, pero también puede haber errores de visualización cuando apliquemos efectos y transiciones, en incluso con las transparencias, por lo que si observamos cosas extrañas es mejor hacer la prueba en «High Quality» antes de perder tiempo con ello. Si seleccionamos «Ninguno» las transparencias no funcionan.
A la hora de exportar el vídeo es importante tener activado el modo de «Alta calidad (High Quality)» puesto que si no es así se exportará a baja calidad. Sale un aviso de advertencia cuando se exporta con el modo de «Previsualización» activado.

Veamos como funciona:
- Definir la zona que deseemos previsualizar mediante la barra que define la zona de reproducción:

- Ahora simplemente pulsar el botón
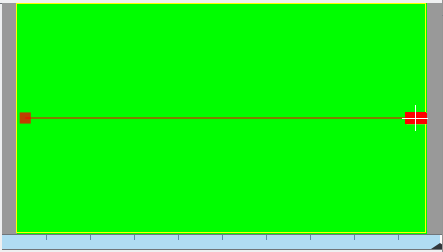
 y la zona seleccionada comenzará a calcular la previsualización. Esto se indicará con una barra que aparece en rojo justo debajo de la zona de reproducción y que se va poniendo verde a medida que calcula; cuando la zona está totalmente en verde quiere decir que este fragmento ya se puede visualizar a tiempo real.
y la zona seleccionada comenzará a calcular la previsualización. Esto se indicará con una barra que aparece en rojo justo debajo de la zona de reproducción y que se va poniendo verde a medida que calcula; cuando la zona está totalmente en verde quiere decir que este fragmento ya se puede visualizar a tiempo real. Observamos que el botón nos indica el tiempo aproximado que durará el cálculo.
Observamos que el botón nos indica el tiempo aproximado que durará el cálculo.
Esto siempre será así la primera vez o cada vez que usemos la opción «Remove All Preview Zones» (Borrar todas las zonas).
En caso de que NO usemos la opción «Remove All Preview Zones» y tengamos ya un trozo calculado en verde, para poder añadir mas tiempo a esta caché deberemos situar la zona de reproducción en el lugar deseado o simplemente alargar la zona y usar la opción «Add Preview Zone» (añadir zona)



Ahora para realizar el calculo simplemente pulsamos  y la zona marcada en rojo se calculará para poder hacer la previsualización a tiempo real. La combinación de teclado para ello es «May + Intro»
y la zona marcada en rojo se calculará para poder hacer la previsualización a tiempo real. La combinación de teclado para ello es «May + Intro»
Las restantes opciones:
- «Remove Preview Zone» (Borrar la zona de previsualización) borra la zona indicada con la barra que define la zona y si deseamos volver a calcular dicha zona deberemos volver usar «Add Preview Zone» para que se pueda volver a calcular.
- «Automatic Preview» (Previsualización automática) si tienen un ordenador potente, bien, en cuanto añadas una zona esta se calculará sin necesidad de pulsar el botón.
- «Disable timeline Preview» (Desconectar la previsualización de la línea de tiempo) simplemente hace lo que indica y es muy útil en caso de que sospechemos que la caché no se ha refrescado e impide ver cambios realizados tras el cálculo. Podemos usar esta opción para salir de dudas antes de borrar lo calculado para no tener que calcular toda la zona y solo borrar el trozo que nos da el error.
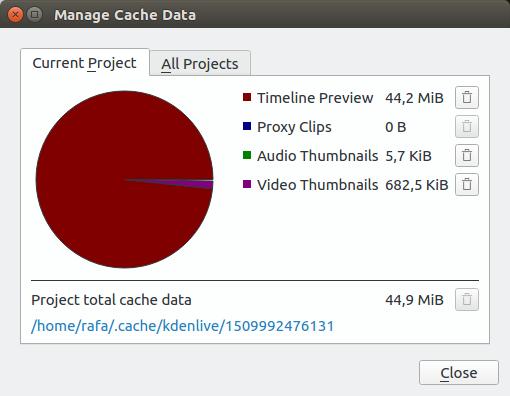
- «Manage Cached Data» (Gestionar los datos de caché) herramienta que nos permite ver el espacio que ocupa la caché. Nos permite limpiar para liberar espacio en disco e incluso tiene una pestaña con los datos de todos los proyectos que tienen datos en caché.

Recordar que estas previsualizaciones consumen recursos, que estas herramientas están diseñadas para ir viendo a tiempo real los fragmentos que estamos trabajando. Si definimos cotas de tiempo muy largas, los cálculos pueden demorar mucho. Y lo más importante, si vemos que de repente un fragmento sobre el que estamos trabajando no cambia a pesar de haber manipulado cualquier parámetro que debería provocar un cambio, pensar que «puede que la cache nos esté engañando». Antes de borrarla podemos desactivarla con la opción pertinente o incluso borrar este fragmento donde estamos trabajando para volver a calcularlo. La previsualización no es para ver un vídeo largo completo, para esto podemos ir exportando fragmentos y ahorraremos en recursos.
Si observamos algún error inexplicable de previsualización con esta herramienta, antes de perder el tiempo buscando la solución lo mejor es seleccionar con la zona de reproducción el fragmento donde observamos el error y exportar sólo este pequeño fragmento para ver si el error persiste en la exportación. Para ello basta con tener activada la opción de «Zona seleccionada».

Efectos en kdenlive
Lo efectos vienen clasificados de manera ordenada según su función para facilitar su localización. En la siguiente imagen vemos las opciones de la pestaña efectos.
Los iconos cuadrados indican que son efectos de vídeo y los redondos que son efectos de audio.
Parámetros comunes en todos los efectos

De izquierda a derecha:
- desactivar o activar el efecto sin perder los parámetros.

- Menú.

Se puede guardar un efecto con las modificaciones realizadas. Este se ubica en la sección «Personalizado» de la pestaña de efectos. - Botones subir y bajar de la pila de efectos. Se debe saber que variar el orden de los efectos puede cambiar totalmente el resultado final.

- Botón eliminar efecto.

Tipos de efectos
Hemos visto que Kdenlive dispone los efectos de manera ordenada por diferentes familias y cada grupo afecta de determinada manera a la edición, pero aparte de esta clasificación tenemos dos tipos de efectos:
- Efectos Estáticos: No se pueden animar a lo largo del tiempo. Una vez insertado y configurado sus valores asignados perduraran igual en todo el clip.
- Efectos Dinámicos: Se pueden animar y sus valores pueden ir variando a lo largo del tiempo. Se sabe que un efecto es dinámico porque lleva en el nombre una etiqueta entre paréntesis (animable) que lo indica. Aunque muchos de ellos no llevan esta indicación si llevan un indicador en forma de reloj o una linea para insertar fotogramas claves (keyframes). Veamos esto en las imágenes a continuación:

 En ambos casos, a pesar de no indicarlo en el nombre, sí es posible animar sus parámetros. A pesar de ser dinámicos, si no se precisa animar sus valores, podemos usarlos como estáticos.
En ambos casos, a pesar de no indicarlo en el nombre, sí es posible animar sus parámetros. A pesar de ser dinámicos, si no se precisa animar sus valores, podemos usarlos como estáticos.
Efectos dinámicos (animables)
¿Cómo funcionan para animar los parámetros?
Tenemos dos tipos, los de «reloj» y los de barra de keyframes:
Veamos cómo funcionan los de «reloj»
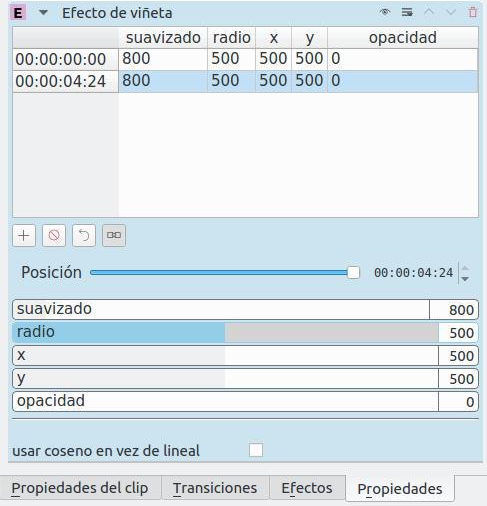
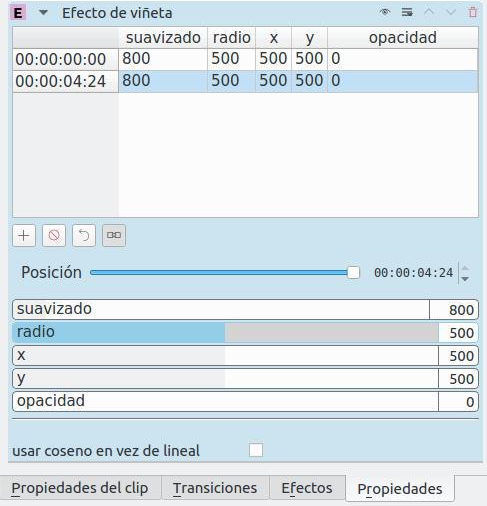
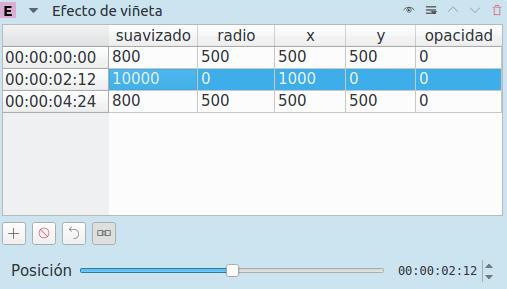
Al activar el reloj sale un recuadro con dos keyframes, uno al inicio y otro al final del clip. El tiempo del key no se corresponde con el del proyecto, solo con el del clip. El clip de la imagen podría estar en la posición 00:05:22:12 del proyecto por lo que el 0 inicial es el del principio del clip, no del proyecto. Vemos que el clip de la imagen dura 5 seg. (00:00:04:24)
El tiempo del key no se corresponde con el del proyecto, solo con el del clip. El clip de la imagen podría estar en la posición 00:05:22:12 del proyecto por lo que el 0 inicial es el del principio del clip, no del proyecto. Vemos que el clip de la imagen dura 5 seg. (00:00:04:24)
En la esquina inferior izquierda del recuadro de fotogramas clave (keyframe) están los botones (de izquierda a derecha)
 Añadir key: Este se añade en el centro (en términos de tiempo) de los existentes, y así sucesivamente se van insertando en relación al key que tengamos seleccionado. Se puede desplazar el lugar donde se inserta con el deslizador de posición debajo de los citados botones.
Añadir key: Este se añade en el centro (en términos de tiempo) de los existentes, y así sucesivamente se van insertando en relación al key que tengamos seleccionado. Se puede desplazar el lugar donde se inserta con el deslizador de posición debajo de los citados botones.
 Eliminar key seleccionado.
Eliminar key seleccionado.
 Resetear los parámetros a los valores iniciales del key seleccionado. Muy útil puesto que solo afecta al seleccionado
Resetear los parámetros a los valores iniciales del key seleccionado. Muy útil puesto que solo afecta al seleccionado
 Sincronizar con el proyecto: muy recomendable tenerlo activado para ir viendo los cambios de cada key mientras variamos sus valores en el monitor de proyecto.
Sincronizar con el proyecto: muy recomendable tenerlo activado para ir viendo los cambios de cada key mientras variamos sus valores en el monitor de proyecto.
Justo debajo de los citados botones está el control para definir la posición del key seleccionado

Para variar los valores que afectan al clip simplemente seleccionar el key y hacer los ajustes deseados en los parámetros del efecto. Estos quedan reflejados en las columnas del recuadro de los keys.
No es un tipo de manejo de keyframes común en otras aplicaciones, pero jugando unos minutos con ello se comprende su manejo y podemos sacar partido a sus potentes posibilidades. (Haremos una pequeña practica con este tipo de efectos para que comprendamos cómo funcionan).
Veamos ahora los de barra de keyframes
 La barra de keys está totalmente sincronizada con el timeline, (es como si fuera un clon de la misma), de hecho si movemos el cursor desde aquí veremos que en el timeline también se mueve y estamos viendo el resultado en el monitor.
La barra de keys está totalmente sincronizada con el timeline, (es como si fuera un clon de la misma), de hecho si movemos el cursor desde aquí veremos que en el timeline también se mueve y estamos viendo el resultado en el monitor.
Justo debajo de la barra de keys a la izquierda tenemos los botones  para situarnos en el anterior o siguiente key; en medio de ellos, el botón añadir key, que se convierte en borrar al seleccionar un key.
para situarnos en el anterior o siguiente key; en medio de ellos, el botón añadir key, que se convierte en borrar al seleccionar un key.
Algunos efectos cuentan con interpolación: esto lo sabemos si vemos que el efecto cuenta con la casilla en la que vemos el texto «Linear» como es el caso del de la imagen anterior. Esta interpolación consta de tres opciones, una congela la animación, otro es lineal (mantiene la velocidad) y el tercero, suave, empieza lento y va acelerando y llegado a un punto medio va ralentizando el movimiento para ir al final.
Esta base es común en todos los efectos de ambos tipos. Ahora a continuación veremos cómo se insertan y al final de este artículo veremos unas divertidas prácticas básicas que nos ayudarán a terminar de entender cómo funcionan ambos tipos de efectos y la interpolación para los que disponen de ella.
¿Cómo insertar efectos en Kdenlive?
Primero veremos cómo se insertan desde el propio clip los efectos de fundido «desde negro» y «a negro»
Los fundidos son los únicos efectos que se pueden insertar desde el clip.
Estos efectos de fundido son muy sencillos de insertar con la siguiente técnica: Simplemente acercar el cursor del ratón a la esquina superior del clip donde deseemos aplicar un fundido; si es de entrada este se hará desde la esquina superior izquierda del clip y se arrastrará hacia la derecha, si es de salida se hará desde la esquina superior derecha y se arrastrará hacia la izquierda. Esto funciona tanto en pistas de audio como de vídeo.
Simplemente acercar el cursor del ratón a la esquina superior del clip donde deseemos aplicar un fundido; si es de entrada este se hará desde la esquina superior izquierda del clip y se arrastrará hacia la derecha, si es de salida se hará desde la esquina superior derecha y se arrastrará hacia la izquierda. Esto funciona tanto en pistas de audio como de vídeo.
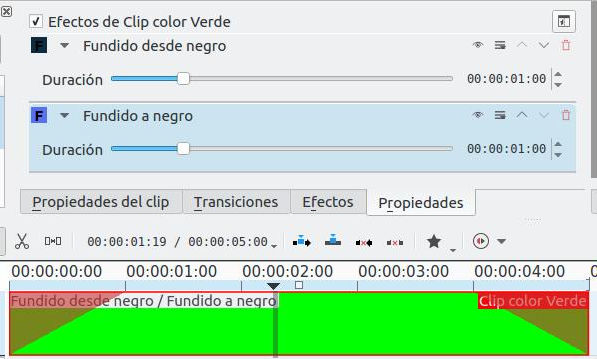
Justo en el momento en que realicemos la acción anteriormente citada veremos que en la pestaña propiedades aparecen el o los efectos de fundido dependiendo de si aplicamos un solo fundido o ambos. En la siguiente imagen de ejemplo hemos aplicado ambos: «Fundido desde negro» es el de entrada y «fundido a negro» es el de salida. Para que se vean en la pestaña propiedades el clip tiene que estar seleccionado. Ambos son efectos no animables con un solo parámetro (la duración) que la podemos manipular tanto desde el clip como desde el efecto. Si desde el clip arrastramos el fundido hasta hacerlo desaparecer, el efecto también desaparecerá.
Para que se vean en la pestaña propiedades el clip tiene que estar seleccionado. Ambos son efectos no animables con un solo parámetro (la duración) que la podemos manipular tanto desde el clip como desde el efecto. Si desde el clip arrastramos el fundido hasta hacerlo desaparecer, el efecto también desaparecerá.
Veamos ahora cómo se insertan los demás efectos:
Tan simple como buscar en la pestaña de efectos el efecto deseado y:
- Si tenemos seleccionado el clip donde queremos insertar el efecto, bastará con hacer doble clic sobre el efecto y este se agregará a al clip seleccionado.
- Si NO tenemos el clip seleccionado simplemente arrastramos desde la pestaña de efectos el efecto deseado al clip donde queremos insertarlo.
Si esto lo hacemos desde el menú de «Linea de tiempo –> Agregar efecto» debemos tener el clip seleccionado para que el efecto elegido se inserte.
También podemos insertar un efecto pulsando con el botón derecho del ratón sobre el clip y en el menú contextual que se abre buscar la opción «Agregar efecto»
Cómo saber si un clip de la linea de tiempo tiene efectos insertados:
- En el clip vemos una etiqueta con los nombres de los efectos. (Ver la imagen anterior)
- Al seleccionar un clip, si miramos en la pestaña propiedades, saldrán en está los efectos insertados en el clip seleccionado.
Cómo desactivar todos los efectos de la linea de tiempo:
- En el menú «Línea de tiempo» buscar la opción «Deshabilitar efectos de la línea de tiempo»
Agregar efectos a los clips contenidos en la «Carpeta de proyecto»
kdenlive nos permite insertar efectos directamente a los archivos que tengamos en la «Carpeta de proyecto».
Para insertar el o los efectos basta con arrastrar desde la pestaña de efectos el efecto elegido al clip de la carpeta de proyecto al que deseemos insertarlo.
Si seleccionamos dicho clip de la carpeta de proyecto en la pestaña propiedades veremos el efecto insertado.
La visualización de los ajustes la vemos en el monitor de clips.
A simple vista sabemos que un clip tiene efectos aplicados porque a dicho clip se le asigna una estrella en su esquina inferior izquierda.
Los ajustes y animaciones de los efectos funcionan exactamente igual que vimos en el timeline.
Desde el menú de la ventana «Carpeta de proyecto» tenemos la opción de deshabilitar todos los efectos aplicados en el citado espacio.
A insertar un clip con efectos a la línea de tiempo, dicho clip se visualizará con las modificaciones producidas por el o los efectos que lleve insertados sin ninguna indicación en la línea de tiempo.
He citado este apartado porque forma parte de Kdenlive, pero si se me permite una recomendación, yo no haría uso de efectos en la carpeta del proyecto. Tengo preferencia a aplicarlos en la línea de tiempo.
Prácticas con efectos dinámicos
La mejor manera de aprender es la combinación de la parte teórica para saber como funciona (es la que hemos visto hasta ahora en esta entrada), y sobre todo la práctica, que es el objetivo de estas sencillas prácticas que veremos a continuación.
Haremos dos simples prácticas para entender cómo trabajar con los dos tipos de efectos dinámicos y otra que nos ayudará a ver lo que hace la interpolación.
Trabajaremos con clips de colores para que se entienda cómo funciona y podáis hacer uso de estos recursos a la hora de montar vuestros vídeos.
Iré poniendo el recordatorio para  de manera reiterativa, puesto que, de tanto en cuando, cuando trabajamos con editores de vídeo la aplicación se puede bloquear y si no hemos guardado podemos perder cambios realizados. Es un hábito muy sano el «tic» de pulsar «Ctrl+S», nos evita muchos disgustos.
de manera reiterativa, puesto que, de tanto en cuando, cuando trabajamos con editores de vídeo la aplicación se puede bloquear y si no hemos guardado podemos perder cambios realizados. Es un hábito muy sano el «tic» de pulsar «Ctrl+S», nos evita muchos disgustos.
Recordar que es recomendable no tener clips seleccionados dentro de la zona de «Render Preview» para evitar errores de previsualización.
Práctica 1. Trabajando con efectos de «reloj»
- Lo primero, creo un nuevo proyecto con la resolución HD 1080p 25fps con tan solo una pista de vídeo. Y guardo como » P_01.kdenlive»


- Ahora creo un clip de color. Simplemente con el botón derecho del ratón dentro de la «Carpeta de proyecto» elijo la opción «Agregar clip de color».

- En el asistente que se abre elijo un color que no sea el negro que viene por defecto. En mi caso he elegido el rojo y le he puesto de nombre «Rojo» y dejo la duración en 5 segundos. (00:00:05:00)

- Inserto el clip directamente de la carpeta de proyecto a la pista de vídeo.


- Para esta práctica usaremos el efecto «Efecto de viñeta», que pertenece a la familia de los efectos «Artísticos», lo buscamos y lo arrastramos al clip «Rojo».



- Ahora con el clip «Rojo» seleccionado en la pestaña propiedades vemos el efecto, activamos el reloj
 y nos sale el recuadro de los keyframes con los dos keys por defecto, el del principio y el del final.
y nos sale el recuadro de los keyframes con los dos keys por defecto, el del principio y el del final. Nos aseguramos de tener el botón de sincronía con la línea de tiempo activado.
Nos aseguramos de tener el botón de sincronía con la línea de tiempo activado.
- Ahora con el key del final seleccionado (como vemos en la anterior imagen) añadimos con el botón + un nuevo key que se posicionará en el centro de los existentes en cuanto a tiempo se refiere. Lo dejamos en el centro puesto que lo queremos aquí y variamos los parámetros;

- Suavizado lo subimos al máximo que es 10000
- Radio lo bajamos al mínimo
- X al máximo, 1000
- Y al mínimo
- Opacidad no lo variamos
 Vemos que las columnas del recuadro de claves de fotograma (keyframes) se corresponden con los parámetros del efecto.
Vemos que las columnas del recuadro de claves de fotograma (keyframes) se corresponden con los parámetros del efecto.
Estos parámetros se modifican, o bien deslizando con el ratón o bien introduciendo un valor numérico en la casilla correspondiente. Este último paso se puede hacer en la casilla correspondiente en el recuadro de claves.

- Ahora si lo deseamos podemos previsualizar lo que hemos realizado hasta aquí. Ajustamos la zona de reproducción al clip «Rojo» y calculamos la previsualización de render pulsando
 o bien «May + Enter», y una vez calculada la previsualización lo reproducimos mediante la combinación «Ctrl + Espacio»
o bien «May + Enter», y una vez calculada la previsualización lo reproducimos mediante la combinación «Ctrl + Espacio»
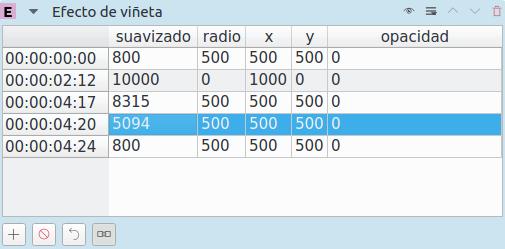
- Ahora seleccionaremos la última clave e insertamos otra, la inserta en el centro temporal de los dos últimos, en el segundo 3 con 18 f. Pero nosotros no lo queremos aquí, el objetivo es variar el final de dicha animación difuminando la esfera que se crea con este efecto, por lo que mediante el deslizador de posición llevamos esta clave hasta el valor temporal del clip de 4 seg. con 17 f. (00:00:04:17) y mediante el botón
 reseteamos los valores de esta clave a los iniciales del efecto y modificamos únicamente el parámetro de suavizado dejándolo con el valor 8315 (valor buscado visualmente en el monitor de proyecto mediante el deslizador correspondiente)
reseteamos los valores de esta clave a los iniciales del efecto y modificamos únicamente el parámetro de suavizado dejándolo con el valor 8315 (valor buscado visualmente en el monitor de proyecto mediante el deslizador correspondiente)

- Volvemos a seleccionar la última clave e insertamos otra. Esta se inserta entre las dos últimas en el seg. 4 con 20f. precisamente donde la queremos. Observamos que el valor de suavizado de la clave (key) anterior es de 8315 y el último de 800 y al insertar esta clave, este valor adopta el que le corresponde en este fotograma que es de 5094, los restantes como eran iguales no varían. Y así lo dejamos.


- Ahora el objetivo es que en el último fotograma quede la pantalla totalmente roja, por lo que nos posicionamos otra vez en la última clave y variamos el radio (se puede hacer de forma precisa mediante la rueda del ratón en el deslizador correspondiente). Veo que sobre el valor 600 ya está la pantalla llena, pero para asegurar lo subo hasta el 605, el resto los dejo igual.


Vista estática de los frames 
- Ahora simplemente para finalizar creo otro clip de color de 5 seg., en este caso azul y lo llamo «Azul» y lo coloco justo detrás del rojo, ajusto la zona de reproducción para que abarque ambos clips, borro la zona de previsualización como expliqué al principio de este artículo con la opción «Remove Preview Zone», le doy a calcular de nuevo «May + Enter» y una vez calculado «Ctrl + Espacio» para ver el resultado.


Gif que simula el resultado de la práctica 
Práctica 2. Trabajando con efectos de barra de fotogramas clave (keyframes)
En esta práctica insertaremos un clip de color de 5 seg. y haremos una simulación de lo que podría ser una ventana de vídeo reducida y superpuesta sobre un vídeo a pantalla completa. Inicialmente estará estática en la esquina inferior derecha hasta el segundo 1 con 12fr. A partir de aquí con una animación de giro de 12 fotogramas se posicionará en el centro, para mantenerse ahí hasta el segundo 3 con 12fr. Ahora de nuevo, durante 12 fotogramas, con una rotación subirá a la esquina superior derecha. Vemos que ambas animaciones de cambio de posición durarán 12 fotogramas (frames) cada una.
Repetimos los pasos del 1 al 4 de la anterior práctica. Cambiando únicamente el nombre cuando guardemos por el de «P_02.kdenlive»
- Ahora insertamos el efecto «Transform» que está dentro de la familia de los efectos de «Recortar y transformar» y nos permite hacer lo que nos hemos propuesto en la presentación de la práctica.

- Con el clip seleccionado en la pestaña propiedades vemos el efecto. En este tipo de efectos no hay que activar nada para que se muestre el apartado de animación, tan solo si queremos animarlo introduciremos los keys que precisemos.

- El primer paso será reducir el tamaño y colocar el clip en la posición inicial, que es la esquina inferior derecha. Recomendable tener el cursor al principio del clip.
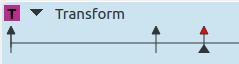
* Anotación sobre los parámetros de escala; observamos en la imagen que entre el parámetro de ancho (W de width) y alto (H de high) hay un icono en forma de hoja, si este está activado mantendremos la relación de aspecto, por lo que cuando manipulemos uno de los dos parámetro el otro variará su valor; si desactivamos la relación de aspecto los parámetros serán independientes.
observamos en la imagen que entre el parámetro de ancho (W de width) y alto (H de high) hay un icono en forma de hoja, si este está activado mantendremos la relación de aspecto, por lo que cuando manipulemos uno de los dos parámetro el otro variará su valor; si desactivamos la relación de aspecto los parámetros serán independientes.
* Estos son los iconos de posición y alineación, si ponemos el cursor del ratón encima sale una banderola de texto indicando su función.
Estos son los iconos de posición y alineación, si ponemos el cursor del ratón encima sale una banderola de texto indicando su función.
Veamos como insertamos los valores iniciales:
- Primero desde la casilla «Tamaño» ajusto este a

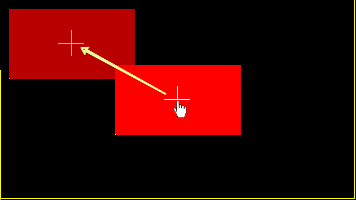
- El clip ahora ha quedado en la esquina superior izquierda y en vez de ajustar su posición desde el efecto lo haré desde el propio monitor de proyecto. Veamos cómo se hace esto.
- Nos aseguramos que en el monitor de proyecto esté activada la herramienta de visualización, si lo está, como tenemos el clip seleccionado, veremos un marco amarillo y una cruz en el centro del clip

- Ahora, desde el monitor, arrastramos el clip hasta la posición deseada. Observad que he dejado unos margenes en vez de ajustarlo a los bordes.
 Quedando lo que serán los parámetros iniciales del efecto del siguiente modo.
Quedando lo que serán los parámetros iniciales del efecto del siguiente modo.

- Nos aseguramos que en el monitor de proyecto esté activada la herramienta de visualización, si lo está, como tenemos el clip seleccionado, veremos un marco amarillo y una cruz en el centro del clip
- Ahora, como hemos indicado que este clip estará estático en esta posición durante 1seg. con 12fr lo que hacemos es colocar este tiempo en el contador del propio efecto
 (recordad que cuando un clip no está al principio, el tiempo de la linea de tiempo no se corresponde con el tiempo del clip; en este caso sí porque el clip está al principio) e insertamos un keyframe con el botón
(recordad que cuando un clip no está al principio, el tiempo de la linea de tiempo no se corresponde con el tiempo del clip; en este caso sí porque el clip está al principio) e insertamos un keyframe con el botón  .
. - También hemos indicado que el desplazamiento duraría 12 fotogramas, por lo que sumamos estos 12fr. al anterior key dando como resultado 00:00:01:24.
Ahora nos situamos en esta posición.
Esto lo podemos hacer o bien en la barra de keys del efecto con el scroll del ratón o arrastrando hasta el tiempo 00:00:01:24 del contador del efecto o desde el mismo contador del efecto introduciendo el valor con el teclado, en este caso bastaría con seleccionar el primer dígito de los fotogramas e introducir el valor 24.
Una vez situados en esta posición introducimos un nuevo key.

- Vemos que la punta del key es de color rojo, esto indica que está seleccionado, de hecho si pulsamos sobre la cabeza de cualquier frame lo seleccionamos y colocamos el cursor en su posición.
 Ahora con el último key introducido seleccionado, ajustamos el clip en el centro mediante los iconos de posición (pulsamos el de centrar en el eje «x»
Ahora con el último key introducido seleccionado, ajustamos el clip en el centro mediante los iconos de posición (pulsamos el de centrar en el eje «x»  y el de centrar en el eje «Y»
y el de centrar en el eje «Y»  ) y ya tenemos el clip en el centro del monitor. También ajustamos el valor de rotación a -360 para que de una vuelta completa.
) y ya tenemos el clip en el centro del monitor. También ajustamos el valor de rotación a -360 para que de una vuelta completa.
* Vemos que la rotación de este efecto coge como pivote la esquina superior izquierda, y esto no se puede cambiar.
* También observamos que su valor máximo y mínimo comprende un rango de -360 a 360, osea una vuelta completa en cada sentido. Por lo que como en la siguiente posición tenemos que ir con un giro en la misma dirección que este nos vemos obligados a hacer una pequeña trampa para que tras este giro el valor de rotación nos quede de nuevo a 0 para afrontar la siguiente animación. Veamos cómo hacemos esto:- Desde este último key avanzamos un fotograma, el último key está en el 00:00:01:24 del contador del efecto, avanzamos un frame y nos situamos en el 00:00:02:00, este preciso avance lo podemos hacer desde el propio contador del efecto;

- Insertamos un nuevo key en esta posición y ponemos en este key el valor de rotación a 0; si movemos el cursor del key anterior a este veremos que no ocurre nada, puesto que -360 y 0 en rotación es la misma posición. Ahora tenemos la barra de keys del siguiente modo:


- Desde este último key avanzamos un fotograma, el último key está en el 00:00:01:24 del contador del efecto, avanzamos un frame y nos situamos en el 00:00:02:00, este preciso avance lo podemos hacer desde el propio contador del efecto;
- Ahora nos situamos en el tiempo 00:00:03:12 del efecto e insertamos un nuevo key. Aquí no hacemos nada más puesto que hasta este key se tiene que mantener el clip estático en el centro.

- Nos situamos en el 00:00:03:24, hemos sumado los 12 fotogramas que se nos dice que tiene que durar el cambio de posición, e insertamos un key en esta posición.

- Ahora con este último key seleccionado desde el monitor de proyecto (del mismo modo que vimos en el paso «7.2.2») arrastramos el clip hasta la esquina superior izquierda, dejando también unos pequeños márgenes.
 Asignamos en la rotación el valor de -360º y hemos terminado la animación.
Asignamos en la rotación el valor de -360º y hemos terminado la animación.

Estado en que queda el efecto con el cursor al final del clip. Los valores están en gris y no se pueden manipular porque en dicha posición no hay ningún key, por no ser necesario, puesto que desde el último key el clip ya se queda estático. 
- Ahora podemos previsualizar el resultado a tiempo real usando la herramienta «Timeline Preview» del mismo modo que hemos hecho en la práctica anterior.

Gif que simula el resultado de la práctica 
Práctica 3. Usando la interpolación.
Esta práctica consistirá en tres pistas superpuestas, escaladas al 5%, quedando en forma de rectángulos que irán del extremo izquierdo del monitor al extremo derecho, cada uno con una diferente interpolación.
- Creamos un nuevo proyecto a 1080p 25fps con 3 pistas de vídeo. Guardamos como «P_03.kdenlive»
- Creamos 3 clips de color con una duración de 10 segundos cada uno. Yo les he asignado los colores básicos que son «Red, Green, Blue» abreviado como RGB. En castellano «Rojo, Verde, Azul»
- Insertamos estos clips uno en cada pista, todos ajustados al inicio.
 Cuando apilamos capas la que vemos es la de arriba.
Cuando apilamos capas la que vemos es la de arriba.

- Insertamos el efecto «Transform» a la capa de arriba (la de color rojo).
- Ahora escalamos hasta el
 y mediante el botón de posición de centrado vertical, el eje «Y»,
y mediante el botón de posición de centrado vertical, el eje «Y»,  posicionamos este pequeño rectángulo en que se ha convertido nuestra pista roja, en el centro; el eje «x» no lo tocamos puesto que este será su punto de partida (que es a la izquierda del monitor).
posicionamos este pequeño rectángulo en que se ha convertido nuestra pista roja, en el centro; el eje «x» no lo tocamos puesto que este será su punto de partida (que es a la izquierda del monitor).

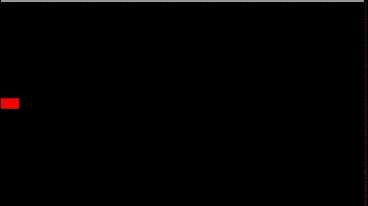
Valores de la posición de inicio. 
Nuestra pista roja se ha convertido un un pequeño rectángulo situado en el centro izquierda. 
- Ahora nos situamos al final del clip: esto lo podemos hacer mediante el botón de siguiente keyframe del efecto,
 este botón si no hay ningún key a su derecha lo que hace es colocar el cursor al final del clip. En esta posición creamos un nuevo keyframe mediante el botón + .
este botón si no hay ningún key a su derecha lo que hace es colocar el cursor al final del clip. En esta posición creamos un nuevo keyframe mediante el botón + . - Ahora con este key del final del clip seleccionado, pulsamos el botón de alinear a la derecha en el eje horizontal
 , eje «x». y vemos que el rectángulo se coloca en el otro extremo del monitor.
, eje «x». y vemos que el rectángulo se coloca en el otro extremo del monitor.

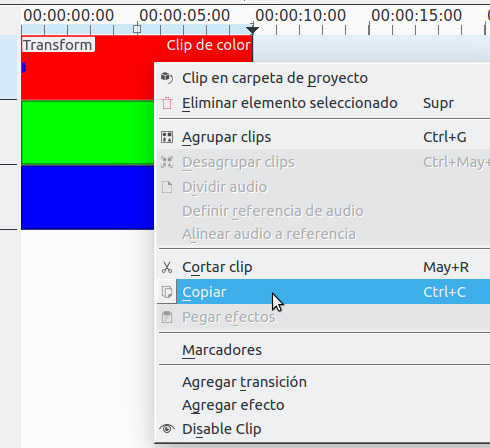
- Ahora copiamos el clip rojo en la línea de tiempo, con el botón derecho del ratón sobre el clip elegimos la opción «Copiar»

- Ahora abrimos este menú contextual en el clip verde y pegamos con la opción «Pegar efectos»

Repetimos lo mismo en el clip azul. Tras esta operación solo vemos el clip rojo, puesto que los otros están debajo y sólo vemos el de la pista superior.
- Ahora seleccionamos el clip rojo y *(importante) seleccionamos el key del inicio y le asignamos una interpolación «Discrete».

Observamos que la cabeza del key deja de ser una punta de flecha para convertirse en un cuadrado. * La interpolación funciona de izquierda a derecha, por lo que si queremos cambiarla en un tramo siempre elegiremos el key de la izquierda de dicho tramo.
* La interpolación funciona de izquierda a derecha, por lo que si queremos cambiarla en un tramo siempre elegiremos el key de la izquierda de dicho tramo.
- El clip verde lo dejamos con el valor «Linear» que es el que tenemos definido por defecto y para el clip azul elegimos el modo de interpolación «Smooth» en el key del principio. Su punta adoptará la forma de un circulo.


- Ahora podemos hacer una previsualización de la práctica en este punto para ver el resultado hasta aquí.

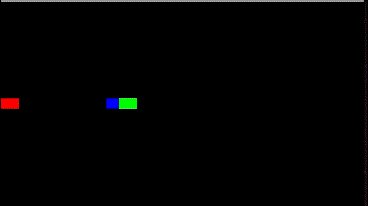
Este gif es un borrador de la animación hasta este paso. Ya se observan las diferencias de elegir un modo u otro de interpolación. - Ahora lo que haremos será separar los clips para que no estén superpuestos en la visualización. Para realizar este paso variaremos el valor del eje «Y» hasta que queden los tres rectángulos visibles. Seleccionamos el clip rojo con el primer key seleccionado y modificamos el valor de «Y» hasta que este encima del verde, quedando este valor de «Y» en
 y su visualización del siguiente modo:
y su visualización del siguiente modo:  Vemos que en el key de inicio rojo no tapa a verde, pero si vamos al key del final vuelen a estar superpuestos. Aquí lo que hacemos es seleccionar el key del final e introducir el mismo valor de «Y» que tenemos en el key de inicio. En este ejemplo 452.
Vemos que en el key de inicio rojo no tapa a verde, pero si vamos al key del final vuelen a estar superpuestos. Aquí lo que hacemos es seleccionar el key del final e introducir el mismo valor de «Y» que tenemos en el key de inicio. En este ejemplo 452.

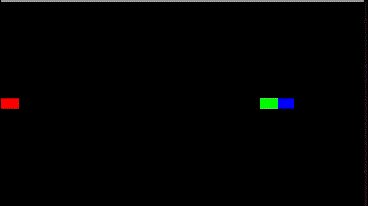
- El clip verde lo dejamos tal cual, ahora con el azul hacemos exactamente lo mismo que hemos hecho con el rojo pero con el objetivo de que quede debajo del verde. Recordard cambiar el valor de «Y» en el key del final por el mismo valor del key del principio. Ahora vemos que las tres pistas quedan así.


- Ahora podemos volver a calcular la previsualización para ver a tiempo real la carrera, donde todos llegan en el mismo instante al final a pesar de avanzar con diferente velocidad. Bueno el rojo no se mueve hasta el final (donde pega un salto).

Gif que simula el resultado final.
Deducimos que la interpolación del tipo «Discrete» lo que hace es congelar el frame y no varían sus valores hasta que se llega al siguiente key (que en esta práctica está situado al final del clip) por lo que el rectángulo rojo de esta animación no se mueve hasta el último frame del clip dando un salto al final.
La interpolación tipo «Linear» (Lineal) lo que hace es mantener una velocidad constante, lineal, como indica su nombre, de principio a fin.
La interpolación «Smooth» (suave) lo que hace es una salida lenta para ir acelerando progresivamente hasta un punto en que se ralentizará para llegar al final.
Los tres llegan en el mismo instante.
Consejos sobre Kdenlive
Si te gusta Kdenlive, pero no usas el entrono de escritorio de kde y quieres tener el tema Breeze (Elegante y sobre todo sin errores de visualización) y los temas oscuros de la interfaz, y de paso resolver algunos pequeños problemas de visualización derivados de usar otros entornos que no sean Kde puedes instalar el siguiente paquete:
- kde-style-breeze – ocupa con su dependencia 0.9Mb ( 899kb – realmente por lo que ocupa vale la pena instalarlo y poder tener el tema Breeze).
- para instalarlo puedes hacerlo desde synaptic buscando el citado paquete o desde la terminal:
sudo apt install kde-style-breeze
Una vez instalado puedes ir al menú «Preferencias ⇒ Estilo» para escoger el que más te guste, Breeze se ve muy bien y a continuación en «Preferencias ⇒ Tema» puedes escoger entre le normal (color claro) o el «Dark» (colores oscuros de interfaz).
Personalmente los estilos que menos errores de visualización me han dado han sido el «Estilo Windows y Breeze» con el «Tema Predeterminado».
Gracias por vuestra lectura, cualquier duda la podéis exponer en los comentarios y en la medida que pueda intentaré solventarla.

Simplemente espectacular (y muy currado) artículo, Rafa.
Algo técnico y denso pero necesario para poder pasar a hacer (y entender) las viguerías con las que, más pronto que tarde, nos vas a sorprender.
Gracias monstruo 👍
Me gustaMe gusta
Muchas gracias. La verdad es que es extenso pero al que le interese el tema seguro que le vendrá bien. Lo importante es conocer la herramienta que uno elige para trabajar y mi pretensión es esta, la de enseñar esta herramienta.
Me gustaMe gusta
La verdad que, aunque largo, lo he leído con interés pues, gracias a los artículos que estás publicando, estoy aprendiendo mucho sobre la edición de vídeo… deseando estoy ver ejemplos más prácticos que pueda usar en mis próximas creaciones 😅
Me gustaMe gusta
Bueno de esto se trata, de aprender a usar esta herramienta, si hay algo que te gustaría que desarrollara sólo me lo tienes que indicar. Estos días he mepezado la entrada de las máscaras para ocultar caras.
Me gustaMe gusta
Ese truco siempre he querido aprender a hacerlo 👍🏻
Estoy deseando ver cómo sacas el conejo de la chistera 😉
Me gustaMe gusta
Es muy sencillo de hacer en kdenlive, muy fácil y con dos clics si la persona a tapar no se mueve mucho, por ejemplo una persona parada hablando, son tan solo aplicar el efecto «Máscara automática» y ajustando el efecto al sitio adecuado exactamente igual que hemos visto en esta entrada, y ya está. Si se mueve la persona o la cámara, pues sería muy sencillo con este efecto si se pudiera pasar de modo automático a manual, pero no se puede, hay que ingeniárselas con lo que se tiene.
También explicare como hacerlo con un control total, pero laborioso, si el personaje se mueve mucho, con un efecto llamado «Rotoscopía». El mismo que uso para trazar lineas circulares en un mapa que tienes en la nevera de los borradores 🙂
En audiovisual fácil de hacer a veces no es sinónimo de rápido. Porque hay cosas que son muy fáciles de hacer pero hacerlas puede llevar horas de trabajo.
Bueno ya no te cuento más que si no acabarás haciendo la entrada tú, que te conozco 🙂
Saludos.
Me gustaMe gusta
Más quisiera saber hacerlo yo… esperaré (ansioso) a que nos cuentes el truco, Rafa 😉👍🏻
Me gustaMe gusta
Me acabas de salvar la vida jajajaja
Precisamente estaba pensando aprender de Kdenlive y me encontré tus dos entradas.
Gracias!!!
Me gustaMe gusta
De nada un placer.
Me gustaLe gusta a 1 persona
Hola. La versión de Kdenlive que uso no tiene en el efecto de reloj la opción x – y. Lo cual me confunde y no me queda exacto al presentado por usted. Utilizo la Versión 17.08.2
Me gustaMe gusta
Supongo que te refieres al Efecto de Viñeta, que es el que uso para hacer el ejemplo de animación con efectos de reloj en este artículo.
Armando lo que ocurre es que hay dos efectos llamados viñeta, uno que se llama simplemente «Viñeta» y otro que es el que uso en este ejemplo que se denomina «Efecto de viñeta» y aunque ambos son parecidos sus parámetros son totalmente diferentes.
Casi estoy seguro que este es el problema que estás teniendo, pero si no es así no dudes en comentarlo y analizaré el asunto con más profundidad para encontrar la solución.
También cabe decir que yo estoy usando la versión 17.04.3 y la experiencia que tengo en kdenlive es que con las nuevas versiones a veces más que ser un avance son un retraso, me explico, Kdenlive en sus primeras versiones tenía muchos buenos efectos que con las versiones actuales han desaparecido, como la posibilidad de animar texto como maquina de escribir, o las máscaras que se podían hacer manualmente y ahora esto lo caparon y lo empeoraron por un trullo que solo sirve para perder el tiempo. La verdad es que el desarrollo de esta aplicación es más bien malo y deja mucho que desear. También hay que decir que la última versión estable es la que estoy usando y es la 17.04.3, y recientemente he probado la última beta y es un caos de lo incompleta que está, pero ahí no puedo recriminar nada porque es una beta y ya advierten de que le faltan muchas funcionalidades.
Decidí explicar en profundidad esta aplicación, y la verdad es que no es un editor que de la talla, sus errores son demasiado numerosos y hacen perder mucho tiempo. Estoy deseando terminar lo que me propuse de esta aplicación y centrarme en Folwblade que aunque es mas sencillo y limitado su primera impresión fue muy buena.
Saludos y gracias por tu consulta.
Me gustaMe gusta
Gracias por su oportuna respuesta. Revisé y noté la diferencia entre EFECTO VIÑETA y VIÑETA
Me gustaMe gusta
Te recomiendo que instales la última versión estable desde los repositorios -stable y no las versiones testing, a no ser que seas desarrollador, porque las testing son bastante caóticas.
Aquí en esta página hay la información para elegir los repositorios que precises.
https://ubunlog.com/como-obtener-la-ultima-version-kdenlive-en-ubuntu/
Me gustaMe gusta
Perdona Rafa, ¿Cómo podemos hacer para mostrar la pila de efectos?
Por mucho que busco no logro encontrar los botones de los parámetros típicos de todos los efectos
Me gustaMe gusta
Por un lado tienes que tener como mínimo un efecto insertado, si es en un clip, debes seleccionar este, si es en la cabecera de pista, debes seleccionar esta y asegurarte de que el conmutado está activo para que se muestren los efectos, en ambos casos los parámetros del efecto o efectos se muestran en las pestaña propiedades que por defecto está a la izquierda del monitor de previsualización. Si no ves esta pestaña deberás habilitarla desde el menú Vista o View. Cualquier cosa comenta y en cuanto pueda te respondo.
Me gustaMe gusta
La clave estaba en mostrar la vista Propiedades que no la teníamos 😅
Gracias Rafa 👍
Me gustaLe gusta a 1 persona
De nada, imagine que algo de esto debía ser por esto lo cité en la respuesta.
Me gustaMe gusta
hola rafa saludos, no se ven los videotutoriales en youtube, me quede en el inicio, me parecieron muy buenos y bien explicados, van a estar en linea nuevamente?
saludos
Me gustaMe gusta
Sí, creo que ya están visibles de nuevo, perdona la molestia que esto pueda haberte ocasionado.
Me gustaMe gusta