Es muy frecuente a día de hoy, que cuando grabamos vídeos desde nuestro dispositivo móvil, hacer estos en vertical. ¿Pero qué ocurre si subimos nuestro vídeo así a Youtube? ¿Lo vemos en el ordenador, o en una TV? Pues que éste se ve con unas bandas negras a los lados. En este tutorial veremos como, con el mismo vídeo, quitar estas bandas negras y nuestro vídeo vertical se vea de manera más decorosa en una pantalla horizontal.
Quiero indicar que en este tutorial veremos la manera clásica y común para realizar esta tarea, que es común a todo editor de vídeo que se precie. Pero Cinelerra es una gran herramienta y tiene algunas técnicas para hacer esto mismo, que veremos en este tutorial, de manera un poco más sencilla. Pero para ello necesitamos conocer cómo funcionan los efectos compartidos y pistas compartidas. En un futuro tutorial hablaré de ello.
Dos escenarios
A la hora de afrontar este tipo de edición nos podemos encontrar con dos situaciones.
- Un vídeo sin editar directamente extraído del móvil.
- Un vídeo ya editado con las bandas negras que queremos eliminar.
Veremos las dos técnicas.
Pasos iniciales
Ajustar los parámetros de un vídeo sin conocer su resolución ni la velocidad de fotogramas
Este paso se debe realizar antes de comenzar el montaje en la línea de tiempo. Si lo hacemos cuando ya estamos trabajando en la línea de tiempo, el resultado puede ser que se dessincronice el vídeo si hay una diferencia de velocidad de fotogramas.
Creamos un nuevo proyecto, pero resulta que no sabemos ni la resolución del vídeo, ni la tasa de fotogramas… no pasa nada, en este caso tan solo ponemos las pistas que vamos precisar.
Para hacer este proyecto es imprescindible usar dos pistas de vídeo y si vamos a trabajar con audio estéreo podemos crear dos de audio con dos canales.
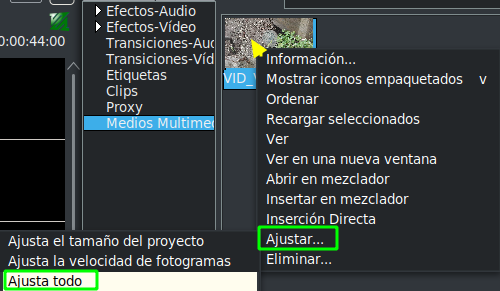
En la siguiente imagen he encuadrado en verde los dados que necesito para este proyecto, y en rojo he dejado los que había, porque desconozco la resolución del vídeo y su tasa de fotogramas. Se que ésto es sencillo de averiguar, pero como Cinelerra puede hacer ésto por nosotros, pues así aprenderemos como hacerlo.

Ahora cargamos el clip de vídeo a procesar. Una vez en la ventana de Recursos, pulsando con el botón derecho sobre el clip, podemos abrir la ventana de información y ver su resolución y velocidad de fotogramas.

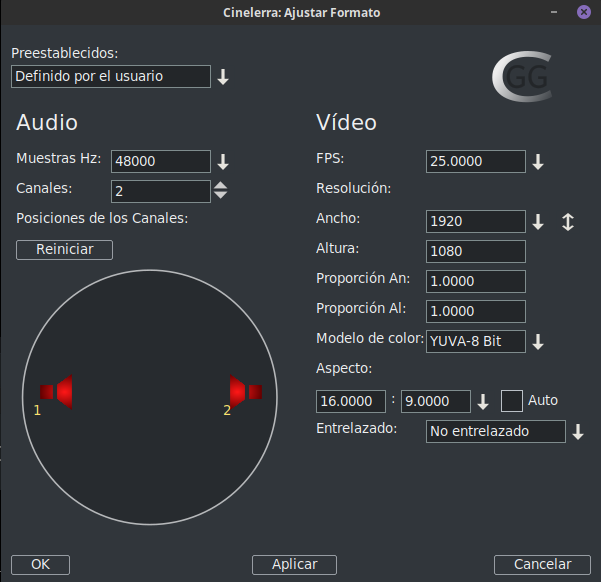
Y me doy cuenta que ni he acertado la resolución y tampoco la velocidad de fotogramas. Puedo comprobarlo en el asistente de Formato del menú de Ajustes.

Desde este asistente puedo ajustar los valores correctos… ahora ya los conozco, cierto, pero hay una manera mucho más sencilla y rápida de hacerlo.
Ajustar la resolución y velocidad de fotogramas por segundo de manera automática
Tan sencillo como pulsar el botón derecho sobre el clip, ir a la opción «Ajustar…» y elegir la opción «Ajusta todo».

Y una vez hecho ésto, si verificamos otra vez desde el asistente de formato, vemos que los valores se han corregido a partir de la resolución y velocidad de fotogramas del clip.

Algunas aplicaciones de grabación de vídeo para móviles realmente usan la configuración vertical, y tras esto nos podemos encontrar el ancho y alto que forman un rectángulo vertical.
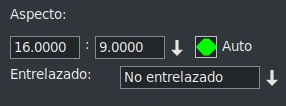
En resumen, tenemos una configuración de vídeo vertical, pero nosotros lo queremos en horizontal. Ésto se soluciona de manera rápida pulsando la flecha de doble cabeza de la derecha. Esto nos invierte el ancho y alto.
Una vez hemos invertido los valores de ancho y alto, también tenemos que corregir el aspecto. Si nos fijamos vemos que éste en vez de indicar 16:9 indica 9:16. La manera rápida de cambiar esto, es activar la casilla «Auto» y de manera automática se nos cambia.
IMPORTANTE que este consejo, de configurar los ajustes del proyecto, a partir de los del archivo, lo hagamos antes de comenzar el montaje. Ni se nos ocurra hacer esto en un montaje ya comenzado: si la configuración no coincide (sobre todo la velocidad de fotogramas) con la usada en el proyecto, el efecto puede ser catastrófico y desincronizar lo realizado.
Ya tenemos el proyecto configurado. Ahora veamos cómo poner un fondo animado a este clip a partir del mismo vídeo.
Vídeo sin editar directamente extraído del móvil
En este tutorial omitiré todo lo relacionado con el audio y me centro sólo en el vídeo.
Lo primero es cargar el mismo clip por duplicado, en dos pistas, uno encima de otro, perfectamente sincronizados.
Como vamos a usar todo el clip, lo cargamos directamente desde la carpeta de recursos a la línea de tiempo del siguiente modo.
- Cargamos el clip a la pista que queramos. Es indiferente la pista en la primera carga, esto nos carga el vídeo y audio de éste.
- Ahora bloqueamos todas las pistas excepto la de vídeo que ha quedado vacía. Y cargamos en ésta otra vez el clip, y nos aseguramos que queden ambos clips sincronizados.

Crear el fondo
- Silenciamos la pista de arriba, la bloqueamos y desbloqueamos la de debajo.

- Vemos en la pantalla que el vídeo está tumbado,
 por lo que insertamos a este clip el efecto de rotar, y lo rotamos 90º.
por lo que insertamos a este clip el efecto de rotar, y lo rotamos 90º.  Y obtenemos este resultado.
Y obtenemos este resultado.  Observamos que al rotar el vídeo se nos ha recortado, ver la siguiente imagen.
Observamos que al rotar el vídeo se nos ha recortado, ver la siguiente imagen. Aquí ya podríamos ampliar, como veremos más adelante, pero yo no quiero perder en el fondo tanta información. Por lo que voy a escalar para hacer visible lo que tras rotar ahora no veo. Que es lo que vemos en el fondo gris de la anterior imagen, por estar fuera del marco de pantalla.
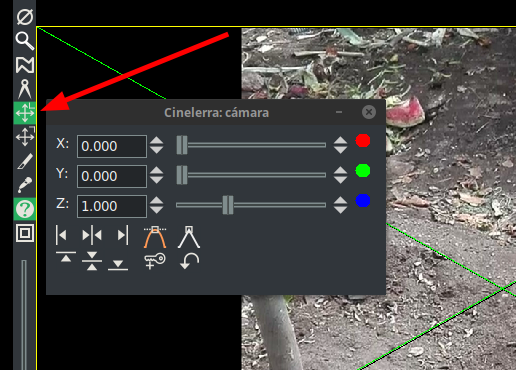
Aquí ya podríamos ampliar, como veremos más adelante, pero yo no quiero perder en el fondo tanta información. Por lo que voy a escalar para hacer visible lo que tras rotar ahora no veo. Que es lo que vemos en el fondo gris de la anterior imagen, por estar fuera del marco de pantalla. - Ahora vamos a escalar para ver en pantalla el vídeo completo, ya que como acabamos de ver, al rotar, hay partes que han quedado ocultas. Para ello usaré el asistente de cámara, que se encuentra en el monitor de composición.
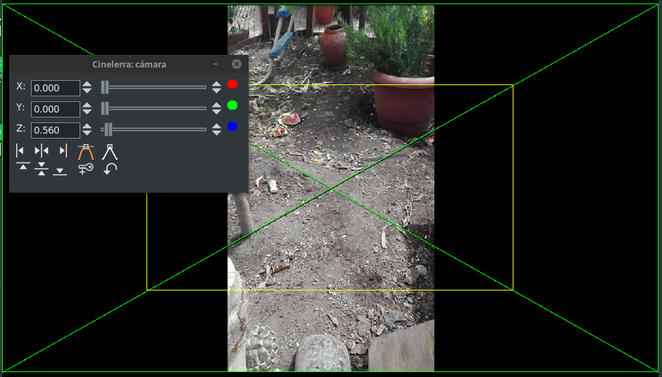
 Desde Z, con la rueda del ratón sobre el valor numérico, voy bajando este valor para alejar la cámara, lo que produce que la imagen se vea completa.
Desde Z, con la rueda del ratón sobre el valor numérico, voy bajando este valor para alejar la cámara, lo que produce que la imagen se vea completa. Con el valor de 560 en Z recupero todo el cuadro visible, pero como esto es un fondo voy a aumentar 100px este valor para romper paralelismos con el vídeo que irá encima.
Con el valor de 560 en Z recupero todo el cuadro visible, pero como esto es un fondo voy a aumentar 100px este valor para romper paralelismos con el vídeo que irá encima. 
- Ahora vamos a ampliar en su eje X para llenar la pantalla con el vídeo y quitar las bandas negras.
 Importante el orden, el de escala tiene que estar debajo del de rotar, éste se coloca así por defecto, pero lo cito, porqué es importante. Veo que con un valor de 2,8 en su eje X ya me llena la pantalla.
Importante el orden, el de escala tiene que estar debajo del de rotar, éste se coloca así por defecto, pero lo cito, porqué es importante. Veo que con un valor de 2,8 en su eje X ya me llena la pantalla.
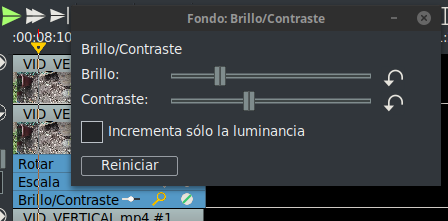
- Como esto va a ser el fondo, pues lo voy a oscurecer, para ello voy a usar el efecto de Brillo/Contraste.


- Y para finalizar el fondo voy a desenfocar esta imagen, para ello voy a usar el práctico desenfoque de caja, por ser un efecto de desenfoque que consume pocos recursos y da unos muy buenos resultados.


- Para mi gusto ha quedado muy oscuro el fondo, por lo que voy a realizar una corrección desde el efecto de brillo, subiendo un poco éste.

Ya está, ya tenemos el clip de fondo acabado.
El clip de vídeo
En este clip, su proceso es exactamente igual en los tres primeros pasos que hemos realizado en el fondo.
- Habilitamos la previsualización de la pista de arriba, la desbloqueamos para su edición y bloqueamos todas las otras.

- Insertamos el efecto de rotar.
- Escalamos desde el asistente de cámara, como hicimos con el fondo, en este caso uso el valor que me muestra la imagen completa.
Y este es el resultado. Un vídeo vertical, con el fondo dinámico, a partir del mismo clip.

Vídeo ya editado con bandas negras a los lados
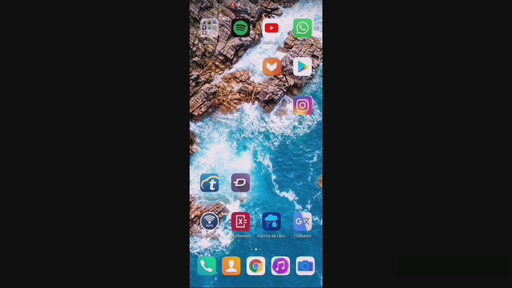
El procedimiento es muy parecido al anterior, pero un poco más sencillo de realizar. En este ejemplo uso un vídeo de un tutorial relacionado con una aplicación móvil, realizado desde el mismo dispositivo.

Realizando el fondo
- Al igual que antes, preparamos el proyecto, e insertamos el vídeo duplicado en dos pistas, exactamente igual que hemos hecho en el primer proceso. Primero realizamos el fondo, por lo que bloqueamos las demás pistas y silenciamos la de arriba.
- Aplicamos el efecto de escalar y al igual que antes escalamos el eje «X» hasta que el vídeo ocupe toda la pantalla y luego un poco en «Y» para romper el paralelismo con el original.
- Aplico el efecto de Brillo/Contraste y le reduzco el brillo.
- Aplico el efecto de desenfoque de caja.
Resultado del fondo

Realizando el vídeo
- Al igual que en la otra situación, activamos la vista de este clip, desbloqueamos esta pista y bloqueamos todas las demás.
- Vemos que ahora el vídeo no nos deja ver el fondo, sus bandas negras de los lados cubren la pantalla, no son transparentes, por lo que las voy a recortar con el efecto de recorte, llamado «Recorte y Posición».
 Sólo necesito recortar los lados, por lo que hago uso de los parámetros de izquierda y Derecha. Ajusto los valores hasta quitar las bandas negras, y ésto me permite ver el fondo. De manera intencionada he dejado unas líneas negras a cada lado, en este concreto caso me han gustado.
Sólo necesito recortar los lados, por lo que hago uso de los parámetros de izquierda y Derecha. Ajusto los valores hasta quitar las bandas negras, y ésto me permite ver el fondo. De manera intencionada he dejado unas líneas negras a cada lado, en este concreto caso me han gustado.
Y ya está, ya tengo este vídeo terminado, y éste es el resultado.






La de juego que ha dado el vídeo de mi alumno amigo Rafa 😉👍
Me ha parecido bastante más sencillo de implementar la solución usando Cinelerra, verás que al final termino «adoptándolo» para las cuatro cosas que suelo hacer 🤣😅
Me gustaLe gusta a 1 persona
Cinelerra es un buen y potente editor. Y al ser su uso básico muy sencillo es ideal para realizar montajes de cualquier tipo.
Me gustaMe gusta
Tengo que perderle el miedo y abandonar mi «idolatrado» PiTiVi… está decidido: el próximo trabajo de edición me «meto» con él (palabrita de Scout 🤣)
Me gustaLe gusta a 1 persona
con este podrás hacer lo mismo que hacías en Pitivi y cosas que en pitivi son imposibles.
Me gustaMe gusta