AnimationMaker es una sencilla y básica aplicación que nos puede ser muy útil para hacer fragmentos animados para nuestros vídeos. Esta aplicación, a pesar de ser básica, tiene un concepto de animación que reúne los dos factores más importantes en este tipo de aplicaciones: sencillez y eficacia.
El único «pero» que le veo es que no tiene posibilidad de exportar con fondo transparente. Esto nos limita mucho su aplicación en nuestros vídeos, reduciendo el uso de ésta a la realización de secciones animadas a pantalla completa (como pueden ser unos créditos), una cabecera o final de nuestra producción, entre otras muchas opciones. También nos puede servir para realizar cenefas animadas de adorno con logos o textos. Recalco lo de «animadas» puesto que si éstas no son animadas no necesitamos esta aplicación.
Los elementos que podemos usar para la confección de nuestras animaciones son:
- Rectángulos
- Elipses
- Textos
- Imágenes de mapa de bits (jpg, png, gif y bmp)
- Gráficos vectoriales (Solamente soporta el formato svg)
Indicar que en las imágenes de mapa de bits, o gráficos vectoriales, sí se respeta el canal alfa (transparencia) que lleven éstas. Por lo que si tenemos imágenes con fondo transparente las podemos superponer para realizar nuestra producción. Pero, como he indicado antes, no tenemos posibilidad de exportar nuestro proyecto con fondo transparente para superponerlo a nuestro vídeo.
Descarga e instalación de Animation Maker
Para simplificar este apartado os remito al artículo del blog «UBUNLOG» donde conocí AnimationMaker, gracias a un link que compartió «Informático de Guardia» en twitter.
En el citado artículo aparte de hacer una buena presentación de la misma, también indica cómo descargar e instalar la aplicación, incluso cómo desinstalarla si se precisa.
También podemos ir directamente a la web del desarrollador para obtener más información o dejarle algún comentario.
Interfaz de Animation Maker

Observo en el vídeo que ha realizado el propio desarrollador que, para optimizar el espacio de la pantalla, mueve el panel de elementos y lo coloca encima del de propiedades. Esto es muy sencillo de realizar, simplemente cogemos el panel desde su cabecera y lo arrastramos a su nueva ubicación.

Y nos queda la interfaz del siguiente modo. He numerado los espacios para ir conociendo la finalidad de éstos.

- Barra vertical de herramientas

Estas son, de arriba a abajo- Puntero de selección y manipulación
- Herramienta para insertar rectángulos
- Herramienta para insertar formas elípticas
- Herramienta para insertar texto
- Herramienta para insertar imágenes de mapa de bits
- Herramienta para insertar gráficos vectoriales
- Espacio donde realizamos y vemos nuestro proyecto.
- Espacio donde vemos y manipulamos los fotogramas clave y sus transiciones.
- Espacio donde vemos los elementos insertados en nuestro proyecto. Estos formarán parte de la escena que es la base del proyecto y viene insertada por defecto cuando comenzamos un proyecto.

- Panel de propiedades. Aquí es donde tenemos y vemos los parámetros de los objetos insertados. Desde donde podemos manipular sus valores y activar la animación de estos.
Escena básica
Aquí es donde pondremos los parámetros para la realización de nuestro proyecto. Siempre será el primer ajuste que realizaremos para hacerlo acorde a nuestra necesidad.

En la anterior captura vemos las propiedades de la escena por defecto, en ella tenemos los parámetros básicos para afrontar nuestro proyecto, estos son:
- FPS, velocidad de fotogramas de nuestro proyecto.
- Tamaño (Size), Anchura, W (Width) y Altura, H (Height)
- Color de Fondo
La velocidad de fotogramas y el tamaño son valores fijos, sin embargo el color de fondo se puede animar, de este modo, en el transcurso de nuestra producción, éste puede ir cambiando.
Todos los valores del panel de propiedades que tienen un rombo junto a la casilla de valor se pueden animar.
Detalles del espacio de trabajo y cabecera de la línea de tiempo

- El zoom del espacio de trabajo, sus valores son fijos y sólo nos ofrece la posibilidad de trabajar con estos valores predefinidos.

- Los botones de reproducción.
- Los botones para indicar si los fotogramas clave y sus transiciones se insertarán automáticamente o manualmente. El punto es para los fotogramas clave, y la serie de cuadrados es la transición.
- Indicador de la posición del cursor de reproducción.
Inserción y manipulación de los elementos
Para insertar los elementos simplemente cogemos la herramienta deseada,

y pulsamos en el espacio de trabajo.
Cuando insertamos una forma o imagen, la podemos manipular libremente desde sus puntos de edición. Son estos cuadrados negros que están en las esquinas y puntos medios de los objetos.

Para mantener el aspecto de la forma o imagen, debemos pulsar y mantener la tecla «CTRL» mientras realizamos el cambio, de este modo la anterior forma siempre será un cuadrado perfecto, desde cualquier punto que lo ampliemos o reduzcamos de tamaño.
Si mantenemos la tecla «MAYÚSCULAS» pulsada mientras manipulamos la forma o imagen esta se modificará de manera libre desde su centro.
Si mantenemos pulsadas las dos teclas «CTRL+MAY» la forma o imagen se escalará o reducirá manteniendo su aspecto, pero desde su centro.
En el vídeo del final veremos un ejemplo sobre este proceso.
Modo de trabajo de Animation Maker
Su modo de trabajo es muy sencillo, y ésto en este tipo de aplicaciones es una bendición, puesto que esto facilita mucho la labor de creación de elementos animados.
Creo que la mejor manera de aprender cómo funciona una aplicación es con un ejercicio práctico, y esto es lo que vamos a realizar.
Enunciado de la práctica
Voy a realizar un gif con una resolución de 600×400 a una velocidad de 12 fotogramas por segundo y con un fondo negro.
Este gif consistirá en unos textos que entrarán por ambos lados de la pantalla y un logo que caerá desde arriba, quedando sobre el texto, y cuando estas líneas salgan de la pantalla (por el lado contrario desde el que entraron) el logo caerá y saldrá por abajo. Debajo del texto aparecerá por fundido una banda de color azul de fondo que se desvanecerá cuando estos salgan de pantalla.
Su duración total será 4 segundos y su única finalidad es aprender las nociones más básicas de esta aplicación.
Primeros pasos
El primer y más importante paso es ajustar la escena con los valores indicados. Reitero lo de importante, puesto que si nos ponemos a trabajar con unos valores erróneos el cambiar éstos puede dar un resultado no deseado para nuestro proyecto.
Esto lo hacemos desde el panel de propiedades, en el panel de escena. En la siguiente imagen vemos la correcta configuración de este proyecto.

Para poder cambiar el color desde el asistente HSL RGB tenemos que pulsar sobre el cuadro de color que está al final del término «Backgroundcolor»
Advertencia, esta aplicación no avisa si cerramos sin haber guardado nuestro trabajo, por lo que es muy buena opción ir guardando regularmente. La primera vez para guardar debemos hacerlo con la opción «Save as…» o pulsando la combinación de teclas «Ctrl+May+S«. Posteriormente podemos usar la opción «Save» o el atajo «Ctrl+S«.
Inserción de los textos
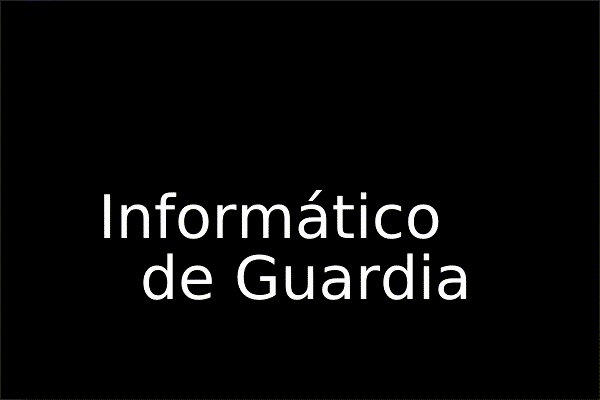
Voy a insertar dos líneas de texto individuales, una palabra que será «Informático» y la otra que serán las palabras «de Guardia».
Para insertarlos simplemente cogemos la herramienta de texto y pulsamos sobre el lienzo. Vemos que en la pestaña de elementos sale un elemento de texto y en la pestaña de propiedades todos sus parámetros agrupados en familias.

Indicar, como ya he citado antes, que todos los parámetros que tienen un rombo junto a su valor son animables.
En «id» (abreviatura de «Identification», Identificación en español) he puesto «texto 1». Vemos que este elemento se nos muestra con este nombre en el panel de Elementos.
Posteriormente me he situado en la pestaña «Text» y en la correspondiente casilla he puesto la palabra indicada, con la fuente «Sans Serif» y un tamaño (Size) de 48 puntos.
Aquí me ha surgido el primer problema: la palabra «Informático» lleva tilde y esta aplicación no deja poner tildes porque usa un mapa de caracteres que no contempla las vocales acentuadas.
Resolver esto es muy simple. Abrimos cualquier editor de texto, que use el mapa de caracteres más propio del español, y escribimos el texto deseado. Lo copiamos y pegamos en la casilla correspondiente, y ya está, problema resuelto.
Y por último pongo el texto de color blanco.
Ahora desde el panel central con el ratón sitúo el texto en su posición inicial. Quedando de este modo. Podemos apreciar que la palabra está fuera del rango visible. El rango visible es el rectángulo negro, ya que este es el color que uso de fondo.

Repito los pasos para insertar la otra línea de texto. Ésta, en su posición inicial, estará a la derecha del monitor y por debajo de la primera palabra.

Ya tenemos los dos textos insertados y en su posición inicial.
Ir guardando regularmente, si por lo que sea la aplicación se cierra perderemos nuestro trabajo.
Insertando el fondo de adorno para los textos
Para ello voy a hacer uso de un rectángulo que lo insertaré con la propia herramienta de la aplicación.
La técnica es la misma que con los textos (pulsamos sobre la herramienta y luego sobre la pantalla de trabajo). Nos aparece un cuadrado, que podemos estirar desde sus manipuladores (estos cuadrados negros de sus extremos) en los que cuando ponemos el ratón encima se ponen de color naranja. Ajustamos el tamaño, que cubra la pantalla de lado a lado, con una altura que coja las dos líneas de texto.
Y también le damos el color deseado, en este caso tanto el relleno como el borde serán del mismo color.

Quedando del siguiente modo:

Observamos que este rebasa el espacio de visualización (no pasa nada) pero lo que si debemos corregir es que este rectángulo tiene que estar como fondo de los textos y no encima de éstos. Para realizar este paso bastará como pulsar con el botón derecho sobre el rectángulo y escoger la opción «Lower» que indica que lo bajará (he tenido que repetir este proceso dos veces para que el rectángulo se sitúe bajo los dos textos).

Quedando ahora de este modo:

Una de las situaciones que se nos puede dar en esta aplicación es que si vamos repitiendo esta acción de bajar, esta incluso se puede colocar bajo el fondo. Si nos ocurre, la única manera de volver a ponerlo encima del fondo es usando la opción de deshacer (Undo), «Ctrl+Z» es el acceso rápido a la acción de deshacer.
Este fondo aparecerá por opacidad, o sea de transparente total a opaco total, por lo que pongo el valor de la propiedad «Opacity» a 0.

Estos son los ajustes iniciales, y el rectángulo queda totalmente invisible.
Insertando la imagen
Para ello simplemente cogemos la herramienta de inserción de imágenes y pulsamos sobre el espacio de trabajo. Se nos abrirá una ventana de navegación para poder cargar la imagen desde su ubicación.
Su tamaño (size) original es de 80×80 yo he puesto los valores de 130×130 para que sea un poco más grande.

Y la he colocado en su punto de inicio. Yo quiero que esté en el centro en su eje X (ancho), para ello lo que hago es poner en la casilla de ancho «W» el valor que resulte de la mitad del ancho del espacio de trabajo, o sea 600 y la mitad del tamaño de la imagen, que le he dado un valor de 130, o sea 600/2 – 130/2 = 300 – 65 = 235

Y con esta última inserción ya tenemos nuestro proyecto en su punto de inicio; es normal que el rectángulo de fondo de los textos no se vea porque esté en este punto totalmente transparente.

Vamos a animar nuestro proyecto
Animando los textos
Debemos respetar el enunciado de la práctica: empezaremos por la primera palabra (que en este caso entra por la izquierda). Voy a realizar una animación de medio segundo para su entrada, y luego saldrá también en medio segundo. Esta palabra estará durante todo el tiempo animada, puesto que entre el punto de final de entrada y principio de salida esta palabra se moverá.
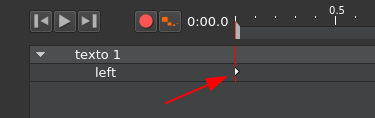
Manos a la obra. Lo primero de todo es localizar el parámetro que necesitamos animar para conseguir nuestro objetivo; en este concreto caso necesitamos animar el valor de posición en su eje X. Para ello nos aseguramos que el cursor está en el inicio del proyecto y pulsamos el rombo que hay a la izquierda del valor numérico de X.

Y tras ello nos aparece en la línea de tiempo el nombre que le hayamos dado a este texto y debajo de él el nombre del valor del que hemos activado la animación. Esta aplicación al valor de posición en su eje X lo llama Left (izquierda) y la de su eje Y lo llama Top (arriba)

Ahora situamos el cursor de reproducción en el valor 0.5 que corresponde a medio segundo, y en el valor X de «Position» volvemos a pulsar sobre el rombo para insertar un fotograma clave. Vemos que este se ha insertado en la posición del cursor.

Pulsar sólo una vez el rombo para insertar el fotograma clave. Esta aplicación es muy sencilla y si apretamos varias veces superpone los fotogramas, y esto nos puede crear problemas. Si necesitamos eliminar una clave, debemos pulsar el botón derecho sobre ésta en el espacio de la línea de tiempo.
Ahora con este nuevo fotograma clave insertado vamos cambiando el valor de la casilla correspondiente, o sea la X de la posición.
Esto lo podemos hacer de varias maneras, seleccionamos el texto y con la flecha, derecha en este caso, desplazamos el texto hasta la posición deseada. También podemos mover el valor con la rueda del ratón sobre el valor numérico de las propiedades. O introduciendo el valor manualmente. Lo hagamos como lo hagamos observamos que el fotograma clave cambia de aspecto, indicando que hemos introducido cambios, respecto al anterior.

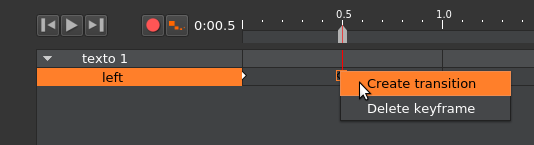
Ok, ya tenemos el texto en su nueva posición, pero observamos que si movemos el cursor de reproducción en este punto, la palabra no se desplaza de manera progresiva, sino que pega un salto. Esto es porque aún no hemos insertado la transición entre fotogramas. Esta se inserta pulsando con el derecho sobre el fotograma de la derecha y elegimos la opción «Create Transition».

Vemos que aparece una línea entre las dos claves de fotograma, y ahora sí que el texto ya se mueve de manera progresiva de una clave a la otra.

Interpolación entre claves
La interpolación es una de las partes que puede marcar la diferencia en una animación. Esta no es más que la curva de animación que recorrerá el objeto de una clave a otra.
Para abrir la interpolación de la transición debemos pulsar sobre ésta. Y en la ventana de propiedades sale la ventana «Transition» donde podemos elegir una curva que se adapte a nuestras necesidades. En este caso he elegido la que vemos en la siguiente imagen. De este modo lo que consigo es que el objeto (en este caso texto) entre de manera muy rápida pero vaya frenando a medida que se acerca a la clave. Aunque esta sutileza en 6 fotogramas apenas se note, es un poco más realista que la interpolación lineal, que es la que se inserta por defecto.

Realizando la transición hasta la salida
He dicho que esta animación durará 4 segundos, pero para evitar la monotonía de una imagen estática este texto se seguirá desplazando hacia la derecha. Para ello creamos una clave en el segundo 3.5. Del mismo modo que antes, situamos el cursor en este punto, insertamos la clave y la transición y desplazamos ligeramente el texto hacia la derecha. Para ello he subido en 60 puntos el eje X (o sea de 100 a 160) y he usado la interpolación que vemos en la siguiente imagen.

Con ella consigo un efecto interesante, que es que el objeto llega, pero vuelve un poco atrás, para volver hacía a la derecha y justo antes de la salida vuelve atrás.
Realizando la salida
Ya sólo nos falta la salida. Del mismo modo que hemos visto hasta ahora, insertamos una clave al final, en el segundo 4, e insertamos también su correspondiente transición. Desplazamos el texto hasta fuera de la pantalla desde su valor de posición «X». Para la salida uso la siguiente interpolación que hace como un efecto de vibración que queda muy bien en este caso.

De este modo tenemos la primera línea de texto animada. A continuación vemos el resultado de esta primera animación.

Animando la segunda línea usando el modo automático
En la presentación vimos unos botones que sirven para automatizar el proceso de animación.

Al tener estos activados lo que conseguimos es que una vez insertado manualmente el primer fotograma clave de un valor, cualquier variación que hagamos en este valor, (estando el cursor en un fotograma donde no haya ninguna clave) se creará de manera automática. Al tener ambas opciones activadas también se insertará la transición de manera totalmente automática. La interpolación deberemos cambiarla a mano.
De este sencillo modo he animado de manera mucho más rápida la propiedad de desplazamiento en «X» de la segunda línea de texto. He usado los mismos tiempos y las mismas interpolaciones que en la anterior palabra. Pero ésta entra y sale al revés que la primera.

Animando el fondo del texto
Esta animación es muy sencilla y más si mantenemos los botones para inserción automática activados.
Seleccionamos el objeto correspondiente al rectángulo que hemos creado de fondo. Esto lo debemos hacer desde la ventana de objetos, puesto que al ser totalmente transparente este no se puede seleccionar desde el monitor. Con el cursor al inicio del proyecto insertamos una clave en la opacidad, nos situamos en el segundo 0,5 y ponemos el valor de opacidad en 1, así de este modo el objeto se hace visible progresivamente al haberse insertado el fotograma clave y su transición de manera automática.
Ya tenemos la entrada realizada. Para realizar la salida simplemente nos situamos en el segundo 3,5, insertamos manualmente una clave aquí, nos situamos al final (que es el segundo 4) y ponemos de nuevo el valor de opacidad a 0. De este sencillo modo ya tenemos el fondo animado.

En este punto he observado que al tener seleccionado un objeto en la ventana de éstos, si éste se deselecciona (por ejemplo pulsando en el monitor de proyecto) entonces, para volver a ver las propiedades de este objeto, debemos primero seleccionar otro objeto y luego éste de nuevo. Supongo que un pequeño bug sin importancia.
Animando la imagen
Esta entrará por arriba, con la interpolación «Ease Out – Quat». Como manda el enunciado, se quedará estática. Ahora iniciaré la salida medio segundo antes, usando la interpolación «Ease In – Back» lo que provocará un salto en la imagen antes de caer hacia abajo.
El proceso es muy sencillo:
- Insertamos un fotograma clave al principio (en este caso en el eje Y de la imagen).
- Ponemos el cursor en el segundo 0,5 y movemos la imagen en su eje «Y» hasta el lugar deseado.
- Ahora ponemos la interpolación «Ease Out – Quat» en esta transición.
- Ponemos el cursor en el segundo 3,5 e insertamos manualmente otra clave
- Vamos al final y sacamos la imagen por abajo mediante su eje de posición «Y».
- Usamos la interpolación «Ease In – Back» y ya está, ya tenemos nuestra práctica terminada.
Exportando el resultado
En este caso estamos realizando una imagen gif animada. Por lo que como este se reproducirá en loop y el tiempo de duración viene definido por el último fotograma clave (en este concreto caso para dejar una pequeña pausa con la pantalla en negro, de medio segundo es suficiente), inserto en el segundo 4,5 una clave a cualquiera de los objetos y propiedad, sin variar nada, simplemente para que el gif tenga esta pequeña pantalla negra 0,5 segundos. Variando su duración a 4,5 segundos.
Para exportar el resultado nos dirigimos al menú «File», elegimos la opción «Export» , y se nos abre el asistente para exportar. Le damos un nombre con la extensión .gif. Poner la extensión manualmente es muy importante… si no la ponemos no se exporta nada. Para exportar contamos con 4 posibilidades de formato, imagen gif (.gif), y las extensiones de clip de vídeo, .avi, .mpg y .mp4.
Resultado de esta práctica




No puedo más que darte las gracias no solo por un artículo tan currado (que a más de uno nos va a venir bien) como por haberte tomado la molestia de hacerme una «Pocoyó tan animado» 😍
No sabes la gracia/ilusión que me ha podido hacer. Gracias Rafa 👍
Me gustaMe gusta
De nada hombre, faltaría más, gracias a ti por tomarte la molestia de publicar mis entradas.
Me gustaMe gusta