El término «Anidar» lo que indica es que hemos puesto un vídeo de una determinada resolución dentro de un marco a otra resolución mayor. Por ejemplo pongamos que tenemos un vídeo fruto de capturas de pantalla con una resolución de 1440×900, que no es una resolución muy usual en vídeo y sí muy común en monitores de ordenador, y encima ni tan siguiera tiene un ratio (relación de aspecto) de 16:9 sino que en este caso es un ratio de 16:10. Pues anidar es poner este vídeo sin ampliar ni deformar dentro de un marco de una medida superior, en este caso será de 1920×1080 o, lo que es lo mismo… FullHD.
También se considera anidar, o en este caso superponer, la técnica de poner una ventana de vídeo o imagen sobre otro vídeo, donde uno de los vídeos está reproduciéndose en el fondo y el otro en una ventana encima de éste. Esto es habitual en canales de «youtubers» donde hay una ventana, en la que se ve a la persona, sobre el vídeo de lo que está explicando.
Aunque muchos de ellos realmente se superponen sobre el vídeo recortando su silueta. Esto se consigue porque se han grabado con un fondo de color lineal, lo que se llama croma, y cuando quitan el fondo queda sólo la persona con el video tutorial de fondo.
Realicé unos tutoriales de cómo trabajar con croma tanto en Kdenlive como en Natron por si alguien tiene interés en recortar su silueta para ponerla encima de un vídeo.
Ejemplo de un vídeo superpuesto sobre otro

Imagen de un vídeo de Youtube donde el autor se superpone sobre el vídeo usando la técnica de recorte por croma.

Esta persona ha grabado la locución del vídeo tutorial que explica sobre un fondo verde croma, luego en el editor de vídeo ha eliminado el verde de fondo quedando este trasparente y superpuesto sobre el vídeo tutorial.
Antes de entrar en materia sólo citar que a veces la técnica de anidar se usa como adorno, incluso cuando tenemos los vídeos a una resolución estándar, para mostrar un marco o lo que deseemos. Las posibilidades son muchas.

Este tutorial está realizado con la versión 18.12 de Kdenlive, pero en la nueva versión, de la serie 19, este proceso se realiza exactamente del mismo modo.
Anidar los vídeos en Kdenlive
Aquí nos podemos encontrar en dos situaciones:
- Que tenemos un vídeo ya realizado y sólo debemos anidarlo.
- O encontrarnos con la situación que tenemos que montar este vídeo a una resolución de tamaño y aspecto personalizada, por lo que es interesante leer el tutorial que realicé sobre el montaje de vídeo con resoluciones no estándar.
Anidando el vídeo
Pongamos que tengo un vídeo con una resolución de 1440×900 y quiero subirlo a Youtube, pero si lo subo así (en este caso de un vídeo con un aspecto de 16/10) me va a dejar unas bandas negras en los lados. Si esto no es problema, pues no hace falta hacer nada más. Pero tenemos la opción de poner un fondo a este vídeo para que su acabado sea más elegante que con unas bandas negras. Por lo que decido anidarlo en un proyecto FullHD. A continuación explico como hacer esto por pasos.
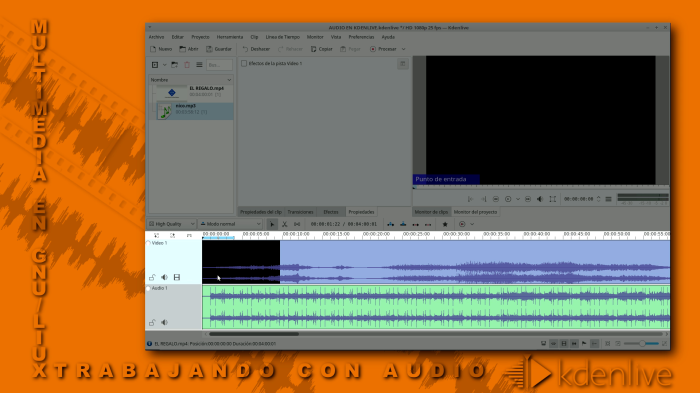
Primero creamos un nuevo proyecto, en este caso uso el perfil «HD 1080p 25 fps».

Ahora cargamos el clip de vídeo que queremos anidar, que por ejemplo tiene una resolución de 1440×900 a 25 fps.
Resulta que cuando lo insertamos en la línea de tiempo este clip ya se deforma intentando abarcar toda la pantalla aunque, al tener un aspecto diferente al 16/9, quedan una bandas sin vídeo en los lados.

Observamos que los textos se deforman, no se ven limpios.

Esto lo solventamos insertando al clip de vídeo el efecto de transformación y pulsamos el botón de «Ajustar al tamaño original»

Y ya está, con esta simple pulsación ya recupero el aspecto original del vídeo

y los textos se vuelven a ver como corresponde como podemos apreciar en la siguiente captura.

Vemos que el cuadro de vídeo se ha colocado en la esquina superior izquierda, pero mediante el mismo efecto de transformar podemos situar este como deseemos. En este caso lo que hago es usar los botones de centrar horizontalmente y verticalmente del efecto

y el clip se sitúa en el centro de la pantalla, quedando del siguiente modo.

Optimizando el flujo de trabajo
Si trabajamos con un solo clip a una resolución no usual, con agregar a éste el efecto de transformación, como acabamos de ver, es suficiente.
Pero cuando trabajamos con muchos clips de este tipo, lo más sencillo es insertar el efecto de transformación en la cabecera de la pista, así cuando realicemos el ajuste que precisemos a uno de ellos todos los que tengamos en esta pista (o insertemos en ella) se ajustarán del modo deseado.
Como recordatorio indico lo sencillo que es insertar un efecto en la cabecera de la pista. Un efecto que afectará a todos los clips insertados en esta pista, en la cabecera de la misma nos saldrá una estrella indicando que tenemos un efecto, o varios, insertados en ella.

En este caso si lo que pretendemos es que todos los clips de esta pista queden a su resolución original y centrados dentro del marco, de la resolución del proyecto, tan solo tenemos que pulsar los botones indicados en la siguiente imagen, de este efecto insertado en la cabecera. Marco el orden en que debemos pulsarlos, el número uno es fijo, los otros dos es indiferente el orden.

Para que esto funcione bien el único requisito es que los clips de esta pista tengan la misma resolución; si estamos anidando clips a diferentes resoluciones lo idóneo es usar una pista para cada formato. O ir insertando el efecto en los clips, si son pocos, bien, pero si son muchos mejor optar por trabajar en diferentes pistas e insertar los efectos en la cabecera.
Nota sobre la nueva versión de Kdenlive de la serie 19
En esta nueva versión al insertar el efecto en cabecera este no reconoce el formato de los clips de la pista, por lo que no podemos hacer uso del botón, «Ajustar al tamaño original», porque este no hace nada. En este caso deberemos consultar en las propiedades del clip la resolución de éste y poner sus valores en las casillas correspondientes.
Dando doble clic sobre un clip en la carpeta de proyecto, se nos abrirán las propiedades del mismo y podremos saber su resolución.
Una vez sabemos los valores de la resolución del clip, los ponemos en el apartado de tamaño del efecto de transformación.
Y de este sencillo modo ya podemos, con tan sólo un efecto de cabecera de pista, aplicar cambios a todos los clips que estén en la citada pista.
Insertando un fondo al clip anidado
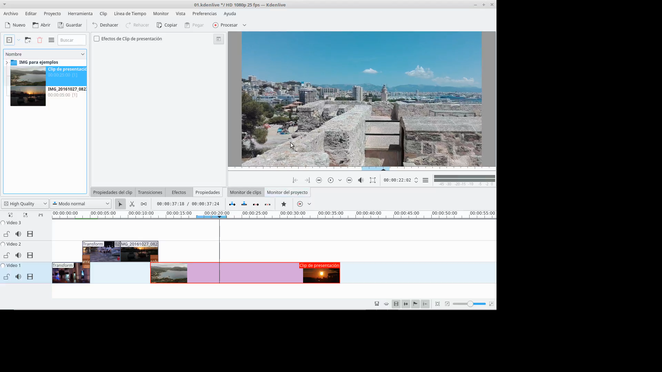
Ahora si lo deseamos podemos insertar algún elemento para tapar el fondo negro (como un marco). Para ello he desplazado el clip de vídeo hacia la derecha y un poco arriba e insertado un marco para cubrir el fondo negro.

Otro recurso que se usa mucho a día de hoy en estos casos es
- centrar el clip (como lo tenía en la imagen con el fondo negro)
- duplicar este en la pista de abajo
- estirarlo en su eje x mediante el mismo efecto de transformación (que ya lleva insertado) hasta que llene la pantalla por los laterales.
Esto lo hacemos del siguiente modo
- ponemos el clip totalmente a la izquierda mediante el botón del eje x
- desconectamos el mantener el aspecto, este botón está entre el ancho (An) y alto (Al), en la siguiente imagen está remarcado en amarillo
- y vamos aumentando el valor del ancho hasta que ocupe la pantalla de lado a lado
Importante hay que activar la opción «Distorsionar» para que el clip se deforme.

Con este primer ajuste obtenemos esto:

La pista de arriba no se ve porque la tengo oculta. A este clip de fondo le aplicamos un efecto de desenfoque (yo he usado el de «Desenfocar» a secas) con el valor que vemos en la siguiente imagen.

Y obtengo el siguiente resultado.

Ahora vuelvo a activar el clip de arriba

Observo que el fondo queda muy igualado en brillo con el vídeo. Para que el fondo quede un poco más discreto en relación al frente, desde el efecto de transformación que lleva insertado, pongo la opacidad del clip en 60%

quedando el vídeo de este modo, con el fondo un poco más tenue.

y de este sencillo modo ya tengo mi vídeo anidado y decorado.
Observo que una vez insertado el efecto y pulsado el botón para que se muestre en su tamaño original (lo cual hace que no haya deformación). Donde más se nota es en los textos, pues como decía, observo que una vez realizados estos pasos mediante el efecto de transformación incluso podemos volver a ampliar el vídeo hasta que ocupe toda la pantalla de arriba a abajo sin que se deformen los textos, puesto que mediante este efecto mantenemos la relación de aspecto.
Podemos ver el resultado en las siguientes imágenes. La inserción del efecto de transformación es esencial en estos casos de anidar vídeo. En este caso también he aplicado el poner el mismo clip ampliado en el fondo con el efecto de desenfocar.


A continuación pongo dos capturas, la primera no tiene el efecto de transformación insertado y la segunda sí (los dos clips de vídeo están con el mismo tamaño), pero es evidente que la que lleva el efecto insertado se ven ligeramente mejor los textos.


Aunque la diferencia es sutil, se aprecia la mejora en los textos a pesar de estar ampliada la imagen. Pero realmente la nitidez del vídeo la obtenemos a su tamaño original.

La posibilidades de insertar un fondo son ilimitadas, por lo que espero que se haya entendido este proceso de anidar un vídeo dentro de un marco con un fondo.
Superponer un video sobre otro
Este proceso es tan simple como poner dos vídeos en dos pistas (uno sobre otro) y, mediante el efecto de transformación, escalar y colocar el de la pista superior en el lugar deseado.



Superponer recortando nuestra silueta
Es exactamente el mismo proceso que el anterior punto. En este caso nuestra silueta estará grabada sobre un fondo de un mismo color (normalmente verde) y al eliminar este fondo (croma) se recorta nuestra silueta y vemos la pista que tenemos debajo. Ya solo queda escalar y colocar nuestra silueta donde deseamos.
Como vemos en la siguiente captura el autor de este vídeo se ha superpuesto sobre las capturas de pantalla recortando su silueta.

Como vemos es un proceso muy sencillo. Deseo os sea útil.



