Desde la primera entrada vengo diciendo que Animation Maker es una aplicación muy sencilla. Ésta no tiene ajustes predefinidos para crear textos. Los únicos presets que tiene son las transiciones, pero todo esto ya lo vimos en el primer tutorial. En este voy a enseñar un truco para realizar textos que entrarán como si los estuviéramos escribiendo con una máquina de escribir.
Superposición de capas para crear efectos de texto con Animation Maker
La técnica de superposición se viene usando en cine casi desde sus inicios y sirve para multitud de efectos visuales, en este caso aprenderemos esta técnica para crear el efecto de máquina de escribir.
Básicamente lo que haremos es crear un fondo de un determinado color, sobre este fondo irán los textos y sobre estos textos irá un rectángulo del mismo color de fondo que al desplazarse irá descubriendo las letras de una en una. Es un trabajo un tanto artesano, por lo que es mejor hacerlo con frases cortas, puesto que con textos largos sería muy laborioso, pero también posible.
Recuerdo que podemos poner un color de fondo para luego eliminarlo y poder insertar este clip sobre otro clip de vídeo, tal y como vimos en la segunda entrada sobre Animation Maker.

En la anterior imagen vemos una perspectiva en 3D de lo que sería el montaje que realizo desglosado por capas, en donde tenemos un fondo, sobre éste una línea de texto y sobre este texto un rectángulo que cubre el texto. Si esta misma imagen la vemos desde arriba en 2D, el resultado es un rectángulo verde sin ningún contenido, pero cuando movamos el rectángulo que cubre el texto iremos viendo éste.

Preparativos iniciales para el ejemplo que voy a realizar
Voy a realizar unas breves líneas de texto sobre un fondo verde, porque tal y como vimos en la segunda entrada de esta serie, posteriormente podré eliminar este fondo y superponer este clip sobre otro.
La resolución del proyecto será Full HD (1920x1080px) a 25 fotogramas.

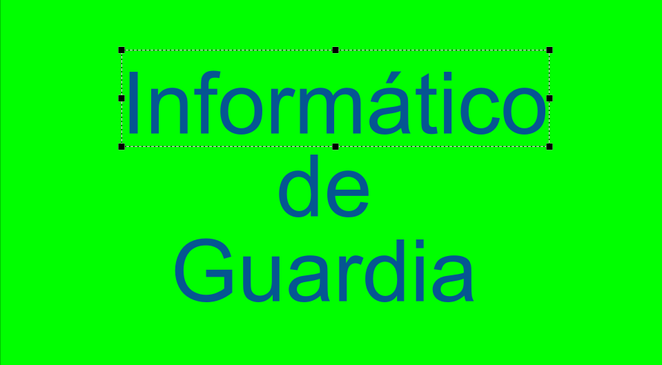
Ahora inserto las líneas de texto sobre el fondo. Este texto será el nombre del blog de la persona que comparte con vosotros mis entradas («Informático de Guardia») en la siguiente disposición.

Esto son tres capas de texto;

Con un tamaño de 200px y el color del banner de la web;

En la casilla del tamaño del texto, (Size), tenemos unos valores definidos, los más usuales, como si se tratara de un editor de texto, pero en esta casilla podemos escribir el valor que precisemos.
Creando los rectángulos que taparan el texto
Este es el siguiente paso. En este caso serán tres los rectángulos, puesto que las tres palabras están en diferentes líneas voy a crear un rectángulo que cubra cada línea.
Para ajustar este rectángulo, de momento, con el color que viene por defecto (azul) le doy una transparencia con un valor de 50 para ver el fondo a cubrir.


Ajusto el rectángulo para que cubra el texto y una vez ajustado le doy el mismo color de fondo tanto al relleno como al borde. Y pongo la opacidad a 100, osea opaco total. De este modo cubrimos la primera palabra.


Recuerdo, que en este preciso caso, debemos poner el mismo color tanto en el relleno como en el borde.
Si deselecciono el rectángulo, como podemos ver en la siguiente imagen, la sensación es que no hay nada escrito.

Ahora simplemente repetimos los pasos que acabamos de realizar en la primera palabra con las restantes. Y el resultado a la vista será un fondo verde.

Animando los rectángulos para descubrir las palabras letra a letra
Antes de entrar en la animación de los rectángulos quiero indicar que la métrica de la línea de tiempo de Animation Maker no se fracciona por fotogramas sino que está fraccionada por defecto en 10 pasos. Esto significa que si realizamos un proyecto a 25 fotogramas, cada paso abarcará 2,5 fotogramas; si el proyecto es a 30 fotogramas, cada paso se corresponderá a 3 fotogramas, y así sucesivamente.
2,5 fotogramas es una velocidad de animación bastante rápida, por lo que podemos realizar esta práctica perfectamente y el resultado será satisfactorio.
Si necesitamos mucha precisión la solución sería trabajar a 10 fotogramas, entonces cada paso se corresponde a un fotograma, luego una vez exportado en formato vídeo, no tenemos opción de secuencia de imágenes. Pues como indicaba, una vez exportado como vídeo, a 10 fotogramas por segundo, podemos abrir este en un editor, Avidemux es perfecto para estas situaciones, también podemos usar Olive Video Editor, etc. Una vez cargado el vídeo lo exportamos como secuencia de imágenes. Una vez tenemos esta secuencia la podemos usar en un proyecto a los fotogramas que precisemos y cada imagen se corresponderá a un fotograma.
¿Qué hay que tener en cuenta en el caso de usar esta técnica? Pues que si este proyecto tiene que acabar formando parte de un montaje a 25 fotogramas y trabajamos en Animation Maker a 10, tendremos que trabajar con la premisa de que cada 2,5 segundos realmente serán un segundo, por lo que solo veremos a tiempo real el resultado cuando tengamos la secuencia de imágenes cargada en el editor de vídeo.
Pero para la práctica que vamos a realizar no hace falta complicarse la vida con este sistema que acabo de indicar. 2,5 fotogramas por paso son perfectos para hacer un texto tipo máquina de escribir.
La técnica para realizar la animación es laboriosa pero muy sencilla, se trata de avanzar un paso (que en este caso se corresponde a 2,5 fotogramas), insertar una clave en el valor «X» de posición del rectángulo, descubrir una letra, avanzar otro paso, insertar una clave (está será estática), avanzamos otro paso y descubrimos otra letra.

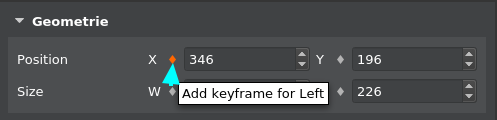
Para insertar una clave pulsamos el rombo a la izquierda de la casilla del valor (ver imagen anterior).
En la siguiente imagen vemos el primer fotograma, en este no realizamos animación.

Avanzamos un paso, insertamos una clave (importante este paso) y movemos el rectángulo hasta descubrir una letra.
Esto lo podemos realizar pulsando en la pantalla de previsualización y usando las flechas (en este caso la derecha) o pulsando la casilla de valor y usando la flecha (en este caso la de arriba).
La técnica consiste en descubrir la letra y cuando comience a verse la siguiente, volver un poco atrás el rectángulo, para que sólo se vea la correcta (en este caso la primera).
Esto son dos sencillos pasos:
- Insertar la clave en el fotograma correspondiente

- Mover el rectángulo hasta que se descubra la letra; en este caso lo movemos hacia la derecha desde la el parámetro de posición en su valor «X»

Y este es el resultado, se ve la primera letra, acabamos de empezar…

Ahora avanzamos un paso, insertamos una clave (en esta no hacemos nada), avanzamos otro paso e insertamos otra clave, y en esta sí movemos el rectángulo para descubrir la segunda letra.
La secuencia es muy sencilla, una clave estática y una dinámica, así obtenemos la sensación de que el texto se está escribiendo letra a letra. Y ahora ya sólo se trata de seguir estos pasos hasta descubrir todas las letras, y el resultado es el que vemos a continuación. Cuando acabamos con una línea realizamos la siguiente.

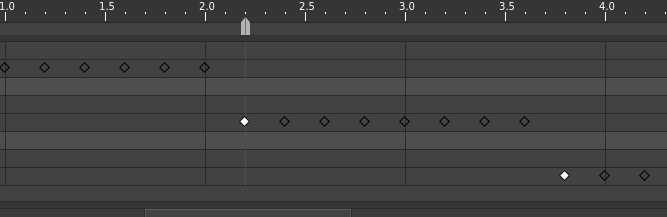
A continuación adjunto una captura de cómo queda la línea de tiempo con los fotogramas clave de la animación. Observad que no uso transiciones, no quiero un movimiento progresivo, sino saltos.
Las claves blancas son las que no tienen cambios en los valores, las negras y huecas son las que tienen cambios de valor.

Consideraciones finales
- Por el modo en que funciona Animation Maker podría haber omitido los fotogramas donde no hay cambio de valor, puesto que si no insertamos transición entre fotogramas los cambios no son progresivos, sino instantáneos, éstos se producen en el fotograma clave. De este modo bastaría con avanzar dos pasos y realizar el paso de descubrir la siguiente letra.
A continuación adjunto una imagen de cómo quedaría una animación de este tipo, sin usar los fotogramas estáticos, esta corresponde a la animación del gif de la cabecera de este artículo.

- Para facilitar la animación yo he activado la inserción automática de claves. De este modo en las claves en donde hay animación esta se inserta automáticamente cuando muevo el rectángulo. Acordaos de no tener activado el botón para insertar las transiciones de manera automática.
- Para una mejor comprensión de esta práctica se recomienda haber leído el primer capítulo de esta serie dedicada a Animation Maker.
- Al haber usado un fondo verde fácilmente puedo eliminar este fondo, como vimos en el segundo capítulo de esta serie, y poner este texto sobre un vídeo. Si lo deseamos podemos ver un ejemplo aquí que he realizado con Olive Video Editor.
- Si usamos texto en cursiva al rectángulo lo debemos inclinar con el valor «Shear» para ir descubriendo las letras de manera correcta.



