Cinelerra, como todo editor de vídeo que se precie, tiene una herramienta para insertar textos.
En este caso, esta herramienta funciona como un efecto más. Su aspecto sencillo no debe hacernos pensar que sus posibilidades son limitadas, más bien lo contrario. Al poder insertar este efecto en una pista vacía, junto a éste, podemos insertar otros efectos para aumentar las posibilidades decorativas de las líneas de texto. También podemos insertar varias instancias de este efecto, lo que duplica las posibilidades. Y lo mejor de todo es la facilidad con la que podemos animar estos textos.
Bueno vamos a ver cómo funciona ésto en el magnífico Cinelerra GG.
Textos en Cinelerra
El asistente de textos funciona como cualquier otro efecto más, por lo que si no sabes como funcionan los efectos en Cinelerra quizás deberías leer la entrada en la que hablo sobre ellos.
Insertar el efecto de textos
Aquí tenemos varias posibilidades
Inserción en una pista con clips
Este punto ya lo vimos en el tutorial que hablé sobre los efectos, pero a modo recordatorio, tenemos varias posibilidades y esto es tan simple como:
- Arrastrar el efecto de Títulos y Textos sobre el clip deseado. En este caso el efecto abarcará la duración de este clip.

- Arrastrar el efecto en el espacio vacío tras los clips. En este caso el efecto se insertará a todos los clips que haya insertados en esta pista.

- Arrastrar sobre una selección. En esta situación el efecto abarcará el espacio seleccionado.

Cuando insertamos el efecto de textos en la misma pista de los clips, se reducen considerablemente las posibilidades de personalización y la aplicación de otros efectos que sólo afecten al texto.
Si no necesitamos más personalización que la que nos ofrece el asistente, perfecto, podemos insertar el efecto en la misma pista que los clips. Pero si necesitamos aplicar efectos a estos textos de manera exclusiva, entonces debemos insertar el efecto de texto en una pista vacía, esta pista debe estar sobre los clips de vídeo o imagen.
Inserción en una pista vacía
Si necesitamos personalizar los textos más allá de las posibilidades que nos ofrece el propio asistente, entonces deberemos insertar el efecto de textos en una pista vacía que esté sobre la pista, o pistas, que contienen los clips de vídeo o imagen. De este modo podremos insertar otros efectos para personalizar el texto.
Para insertar efectos en una pista vacía, no solo el de texto, sino cualquier efecto, debemos marcar la longitud de lo que pretendemos que abarque el efecto con una selección.
Esta selección puede ser libre, para ello debemos usar la herramienta de selección, pero si necesitamos que el efecto de texto abarque con precisión el principio y final de un clip, debemos seleccionar éste con doble clic sobre él. Da igual si la pista está bloqueada, la selección se realiza igual. La selección remarca sus límites de color blanco.
pero si necesitamos que el efecto de texto abarque con precisión el principio y final de un clip, debemos seleccionar éste con doble clic sobre él. Da igual si la pista está bloqueada, la selección se realiza igual. La selección remarca sus límites de color blanco. 
Podemos insertar otros efectos en esta pista para poder personalizar el texto, o realizar animaciones, sin que estas afecten al clip de vídeo.
Que maravilla, ¿no?, de este sencillo modo tenemos una potente herramienta para crear títulos casi como si se tratara de una aplicación de composición.
Un detalle importante, vimos en la entrada que hablé sobre los efectos, que la pista se dividía en la sección de clip de vídeo o imagen y sección de efectos. Pues para que el efecto se inserte de manera correcta debemos soltarlo en la parte alta de la pista, en lo que es el espacio de clips.
Podemos usar Cinelerra para crear un vídeo sin usar ningún clip de vídeo o imagen, podemos usar efectos de texto y dibujo, combinados en diferentes pistas y con otros efectos para este fin. Podemos hacer cabeceras muy interesantes. Cinelerra no es una aplicación dedicada a la composición de vídeo, pero es un excelente editor que nos permite realizar trabajos dignos de aplicaciones de composición.
Cinelerra dispone de otro modo para insertar los efectos a una selección. Desde la línea de tiempo damos con el botón derecho y elegimos la opción, «Adjuntar efecto…», y se nos abre un asistente desde el cual podemos elegir el efecto.
Este modo requiere saber el nombre del efecto que queremos insertar, con el de texto es sencillo este paso.
En un mismo clip podemos insertar varios efectos de texto si necesitamos diferentes estilos y animaciones. Las opciones son muchas.
Efecto para Títulos y Textos en Cinelerra
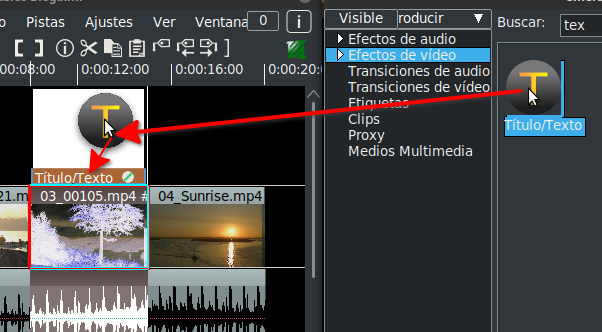
Éste se encuentra en la sección de efectos de la ventana de recursos, en el menú principal de los efectos. Una manera rápida de acceder a él es desde la casilla de búsqueda.
Una vez insertado podemos abrir su asistente de configuración del mismo modo que los efectos, o sea, desde la lupa o con el botón derecho y eligiendo la opción «Mostrar ajustes».
A continuación vemos el asistente: (Para ver a tamaño real pulsar sobre la imagen)
Asistente de textos
Veamos las diferentes partes:
- Fuente, tamaño e interlineado

- Fuente: Desde aquí podemos elegir la fuente que deseamos usar.
- Tamaño: Podemos elegir el tamaño a partir de los que vienen definidos o poner el deseado en la casilla de valor.
- Interlineado: Espacio entre línea, donde el valor 0 es el espacio por defecto de la fuente seleccionada, y a partir de 1 vamos definiendo la separación en píxeles. Por lo que el valor 1 solapará las líneas una encima de otra.
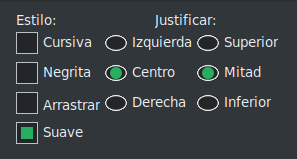
- Bloque de Estilo y Justificar
 Los parámetros son muy claros y hacen lo que indican, pero en estilo tenemos una función que realmente no pertenece a este, ésta es la de «Arrastrar», la explico a continuación.
Los parámetros son muy claros y hacen lo que indican, pero en estilo tenemos una función que realmente no pertenece a este, ésta es la de «Arrastrar», la explico a continuación.
- Arrastrar: Esta función lo que hace es permitir cambiar el tamaño de la caja de texto y colocar éste desde el monitor de composición a la ubicación deseada.
 Para cambiar el tamaño de la caja de texto, lo debemos hacer o bien desde las esquinas, o desde los centros de las líneas que unen éstas. Si se observa la imagen anterior vemos que hay unas sutiles marcas que definen desde donde podemos tirar con el ratón.
Para cambiar el tamaño de la caja de texto, lo debemos hacer o bien desde las esquinas, o desde los centros de las líneas que unen éstas. Si se observa la imagen anterior vemos que hay unas sutiles marcas que definen desde donde podemos tirar con el ratón.
- Arrastrar: Esta función lo que hace es permitir cambiar el tamaño de la caja de texto y colocar éste desde el monitor de composición a la ubicación deseada.
- Posición y tamaño de la caja de texto
 Desde aquí podemos definir la posición de la caja de texto desde sus ejes X e Y, y el tamaño de ésta desde su ancho y alto, introduciendo los valores en la casilla correspondiente.
Desde aquí podemos definir la posición de la caja de texto desde sus ejes X e Y, y el tamaño de ésta desde su ancho y alto, introduciendo los valores en la casilla correspondiente.
Por ejemplo, en la siguiente imagen tengo un texto en la parte baja del cuadro de vídeo: y ahora a continuación vemos los valores de la posición y tamaño de caja de texto en un vídeo con una resolución de 1280×720.
y ahora a continuación vemos los valores de la posición y tamaño de caja de texto en un vídeo con una resolución de 1280×720.  Si deseamos que la caja de texto abarque todo el cuadro de la resolución de vídeo que usamos, lo podemos hacer de dos modos, o bien introduciendo los valores de ancho y alto correspondientes, o bien poner ambos valores a cero.
Si deseamos que la caja de texto abarque todo el cuadro de la resolución de vídeo que usamos, lo podemos hacer de dos modos, o bien introduciendo los valores de ancho y alto correspondientes, o bien poner ambos valores a cero. Por supuesto, de igual manera podemos modificar la posición de este cuadro desde los parámetros x e y.
Por supuesto, de igual manera podemos modificar la posición de este cuadro desde los parámetros x e y. - Animación
 Tenemos una casilla desde la que podemos elegir el tipo de animación que deseamos
Tenemos una casilla desde la que podemos elegir el tipo de animación que deseamos
- Bucle: Hace que la animación se repita. A día de hoy, en español, la mayoría de ocasiones, denominamos «Bucle» con el anglicismo «Loop».
- Velocidad: Desde aquí controlamos la velocidad de esta animación. Esta va definida por píxeles por segundo (px · seg). Por lo que a valores bajos la animación será más lenta que con valores altos.
- Funciones adicionales
 En este espacio tenemos opciones muy útiles para animar y decorar los textos.
En este espacio tenemos opciones muy útiles para animar y decorar los textos.
- Sombra: Crea una sombra paralela al texto. Tiene valores positivos y negativos. Funciona bien con valores bajos, tanto en positivo como en negativo.
- Fundidos de entrada y salida: Podemos definir desde estas casillas el tiempo que deseamos que dure el fundido. El valor indica los segundos. El valor 0 es sin fundido.
- Velocidad: Lo vimos en el anterior punto, define la velocidad de la animación, con una relación de px · seg (con valores altos será más rápida y viceversa).
- Contorno: Crea un contorno al texto.
- Engrosar: Hace más grueso el trazo del texto.
- Mostrar Código de Tiempo: Si activamos esta opción se nos muestra un contador de tiempo en el formato elegido desde la casilla de abajo. Al activar esta opción sólo se muestra el contador, el texto que tengamos escrito queda oculto.
- Asistente para elegir el color
 Desde este espacio podemos elegir el color del texto y su contorno si hacemos uso de él.
Desde este espacio podemos elegir el color del texto y su contorno si hacemos uso de él.
Al pulsar sobre el punto de color se nos abre un completo asistente que nos permite elegir el color desde los espacios HSV, RGB, YUV, directamente sobre el círculo de colores, dese la rampa, con un puntero para selección de color, con código hexadecimal (donde sus dos primeros dígitos definen la transparencia) o desde los botones de abajo que son un histórico de los colores usados. Como no puede ser de otro modo en un editor profesional, tenemos el parámetro de Alfa para dar transparencia a los textos.
que nos permite elegir el color desde los espacios HSV, RGB, YUV, directamente sobre el círculo de colores, dese la rampa, con un puntero para selección de color, con código hexadecimal (donde sus dos primeros dígitos definen la transparencia) o desde los botones de abajo que son un histórico de los colores usados. Como no puede ser de otro modo en un editor profesional, tenemos el parámetro de Alfa para dar transparencia a los textos.
Parámetro Fondo

Resalto un poco esta función por la potencia que nos ofrece éste a la hora de poner un fondo a nuestros textos.
Para poner un fondo podemos usar un vídeo, una imagen o una secuencia de imágenes. La ventaja de una secuencia de imágenes frente a un vídeo, es que si el texto en pantalla dura más que el vídeo que usamos de fondo, este desaparece. Sin embargo una secuencia de imágenes, la última imagen queda estática como fondo. Esto es ideal para hacer fondos animados.
En esta sección tenemos tres casillas:
- Fondo: El botón para activar este.
- Espacio de dirección del fondo: Desde la lupa se nos abre una ventana del explorador para cargar la imagen, secuencia de estas o imagen fija.
- Reproducción en bucle: Si activamos esta opción, el vídeo o secuencia de imágenes que tengamos insertada se reproducirá en bucle.
Este tutorial pretende ser una presentación de esta herramienta, pero en futuros tutoriales exploraré este apartado de manera más avanzada.
El siguiente tutorial de esta serie será de cómo exportar un clip con fondo transparente, tanto en formato de vídeo como en secuencia de imágenes, y de cómo cargar estas secuencias en Cinelerra. Así sabremos cómo poner fondos animados a nuestros textos. Pero de momento sigamos conociendo la herramienta de textos.
Espacio de Texto

Y por último el espacio para insertar los textos. Desde aquí escribimos los textos, que vamos viendo en tiempo real en el monitor de composición. Este editor funciona como un editor de texto plano.
Podemos copiar, cortar o pegar texto en este espacio, exactamente como haríamos en un editor de texto plano. Pero únicamente podemos hacerlo con los accesos de teclado que tengamos asignados en nuestro sistema para ello. Estos son, si no lo hemos personalizado, «Ctrl+X» para cortar, «Ctrl+C» para copiar y «Ctrl+V» para pegar.
Esto es así porque el botón derecho lo que hace es desplegar una agradable sorpresa, unas opciones en forma de lenguaje de etiquetas, al estilo html, o xml, que nos permiten personalizar nuestros textos. Cuando situamos el ratón sobre el nombre de la función se despliega otro menú con las opciones de abertura y la de cierre que siempre va precedida de el símbolo /
Cuando situamos el ratón sobre el nombre de la función se despliega otro menú con las opciones de abertura y la de cierre que siempre va precedida de el símbolo /
Si yo, que no tengo ni idea de programación, he conseguido sacar partido a estas funciones, esto indica que cualquier persona puede hacerlo. Si alguien sabe de html o xml, puede omitir el siguiente punto, porque seguro que lo domina mucho mejor que yo, y si alguien ve una parrafada, fruto de mi ignorancia en el tema, pues me lo puede hacer saber en los comentarios.
¿Cómo funciona el lenguaje de programación por etiquetas?
Pues se denomina lenguaje de etiquetas, éstas van encerradas dentro de unos corchetes, < > y siempre hay una de abertura y una de cierre.
En este caso del texto sería algo así;
<función + valor de la función> contenido al que afecta </función>
El idioma de este lenguaje es el inglés, pero una de las bondades del equipo de Cinelerra es que han permitido la traducción al español del nombre de las funciones.
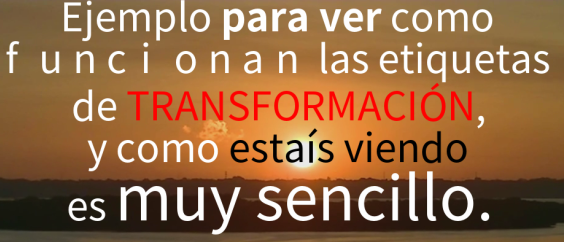
Veamos un ejemplo, que es como mejor se entienden las cosas. En el campo de texto tengo escrito el siguiente texto con las siguientes etiquetas. Aunque este lenguaje es comprensible para seres humanos, es un poco lioso el leer el texto, los humanos debemos omitir leer todo lo que está entre los corchetes < >. Vemos que hay uno de abertura, con su función y valor, y otro de cierre con la barra / más la función que cierra, que indica ésto (el cierre o fin de la orden) y ahora a continuación veamos cómo se ve esto sobre el clip de vídeo.
Aunque este lenguaje es comprensible para seres humanos, es un poco lioso el leer el texto, los humanos debemos omitir leer todo lo que está entre los corchetes < >. Vemos que hay uno de abertura, con su función y valor, y otro de cierre con la barra / más la función que cierra, que indica ésto (el cierre o fin de la orden) y ahora a continuación veamos cómo se ve esto sobre el clip de vídeo.
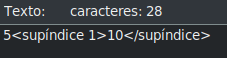
Otro ejemplo sencillo es el de poder poner de manera sencilla superíndices, por ejemplo, si necesitamos poner un exponente a un número, tipo 5¹⁰, esto lo hacemos del siguiente modo. En el campo texto escribimos,  y obtenemos este resultado.
y obtenemos este resultado. 
El tema este de las etiquetas es tan simple como jugar un poco con ello para ver cómo funciona y poder sacarle el máximo provecho.
La etiqueta «png» lo que hace es cargar una imagen en formato png. Esta imagen se carga al tamaño completo de la misma. Puede ser útil para poner un logotipo junto con el texto, o lo que se precise.
Lo que vemos en el asistente para textos

El resultado en pantalla, o sea texto a continuación de un logotipo

Es una opción más a tener en cuenta. Soporta transparencia y funciona como si fuera un carácter de texto. Por ejemplo, lo veo muy útil para poner un emoticono o pequeñas imágenes junto o entre los textos. Que maravilla ¿no?


A día de hoy (pongo la fecha, 8 de abril de 2020) en algunas compilaciones de Linux, el asistente de carga de la imagen png puede provocar el cierre de la aplicación. El fallo está notificado y me han comunicado que en la siguiente compilación se ha resuelto este error. Una de las mejores cosas que tienen Cinelerra GG es su magnífico equipo de desarrollo.
Si nos pasa esto del cierre repentino, simplemente abrimos de nuevo la aplicación, sin hacer nada (importante este paso), nos dirigimos al menú «Archivo» y elegimos la opción «Cargar copia de seguridad» para recuperar nuestro trabajo antes de que ocurriera el error.
Podemos introducir la imagen de manera manual, escribiendo la ruta de la imagen en el cuadro de texto, con el siguiente formato;
<png /ruta de la imagen/imagen.png>
Animando los textos desde el propio efecto
Por descontado que podemos usar otros efectos, incluso el asistente de cámara y proyector, para animar o decorar los textos. De hecho para animaciones complejas precisaremos de otros efectos y de los citados asistentes de cámara y proyector. En futuros tutoriales voy a realizar alguna práctica de combinación de efectos para realizar animaciones y adornos complejos. Pero os animo a ir jugando con ello, que es como realmente se aprende.
Animar en Cinelerra es muy sencillo, tanto en el segundo capítulo, como en el tercero de esta serie, ya indico cómo animar en este magnífico editor. Pero como siempre tan sencillo como activar la inserción automática de fotogramas clave y animar desde los parámetros deseados.
El asistente de textos tiene dos tipos de parámetros:
- Parámetros que se pueden animar de manera progresiva.
- Parámetros que se animan de manera instantánea.
Progresiva, es que va de un valor a otro pasando por los intermedios. Por ejemplo si tenemos un valor que va del 1 al 10, en diez segundos, este irá subiendo de manera lineal un punto cada segundo.
Instantánea, se mantiene el valor y este cambia solamente cuando se alcanza la siguiente clave de fotogramas. Siguiendo con el ejemplo anterior en este caso se mantendrá el valor de 1 para pasar a 10 cuando el cursor de reproducción alcance la clave de fotograma.
En la siguiente imagen he marcado
- en verde los parámetros que se pueden animar progresivamente
- en amarillo los que son instantáneos
- y en rojo he encuadrado los que no tiene mucho sentido animar
pero si se desea se pueden animar. (pulsa sobre la imagen para verla a tamaño completo).
Observaciones sobre las animaciones:
- El parámetro «Animación» es interesante porque al poder cambiar su valor podemos realizar un efecto de vaivén. Me explico: si usamos esta función para hacer que un texto, por ejemplo aparezca por arriba, en el momento que desaparezca por abajo, invertimos aquí la dirección y aparecerá de abajo hacia arriba.
- El parámetro velocidad, en el momento que cambiamos su valor se reinicia la animación, puede ser interesante, si deseamos este efecto. También podemos hacer que cuando el texto desaparezca vuelva a pasar más rápido, o más lento. Si deseamos que vuelva a pasar a la misma velocidad, simplemente activamos la opción de «Bucle».
Ejercicio Práctico
Para ver una pincelada de las posibilidades de esta magnífica herramienta para títulos y textos, lo mejor es realizar un ejemplo práctico. A continuación vemos un gif animado que he realizado con Cinelerra y explicaré cómo lo he hecho.

El anterior gif, realizado íntegramente con Cinelerra, podría ser una cabecera, o final de un vídeo. Sobre fondo negro o sobre un vídeo.
Pero veamos por pasos como he realizado este clip.
El primer paso es hacer la composición, lo que sería la imagen estática de este clip. Este clip está montado sobre una pista vacía y como consta de cuatro partes lo que he hecho ha sido insertar en esta pista cuatro efectos de Título. El proyecto es un FullHD de 1920×1080, lo que se conoce como 1080.
Y en cada pista he insertado los textos y los he colocado en el lugar deseado, obteniendo este resultado. He indicado con unos números el texto que corresponde a cada pista.


En el efecto 1 he insertado en texto «Tutoriales multimedia en Gnu/Linux» con los siguientes ajustes: La fuente Noto Sans, con un tamaño de 100px, centrado en la parte superior y un margen superior desde el eje Y.
La fuente Noto Sans, con un tamaño de 100px, centrado en la parte superior y un margen superior desde el eje Y.
En el efecto 2 he insertado el texto «Cinelerra» con los siguientes ajustes: En esta pista he usado la fuente Orbitron, con un tamaños de 256px, colocado en la izquierda en la parte superior del cuadro de texto. Recordemos que al poner 0 en los valores de ancho y alto del cuadro de texto, este se configura con el tamaño de la configuración del proyecto. Pero para colocar el texto en el lugar deseado, para que quede centrado, he tenido que cambiar los valores X e Y. Y uno se preguntará, ¿si lo querías centrado, no habría sido más fácil colocarlo en el centro desde la opción justificar? Cierto, pero al entrar este texto simulando la escritura, letra a letra, lo que se conoce como efecto máquina de escribir, el resultado no habría sido el deseado.
En esta pista he usado la fuente Orbitron, con un tamaños de 256px, colocado en la izquierda en la parte superior del cuadro de texto. Recordemos que al poner 0 en los valores de ancho y alto del cuadro de texto, este se configura con el tamaño de la configuración del proyecto. Pero para colocar el texto en el lugar deseado, para que quede centrado, he tenido que cambiar los valores X e Y. Y uno se preguntará, ¿si lo querías centrado, no habría sido más fácil colocarlo en el centro desde la opción justificar? Cierto, pero al entrar este texto simulando la escritura, letra a letra, lo que se conoce como efecto máquina de escribir, el resultado no habría sido el deseado.
En el efecto 3 he insertado las lineas de texto que se ven en el siguiente cuadro de texto del efecto, con los siguientes ajustes: Vuelvo a usar la fuente Noto Sans, esta vez con un tamaño de 56px, con un espacio entre líneas de 80 puntos. El texto lo he ajustado a la derecha del cuadro, en la mitad. Pero desde el eje X e Y he realizado las correcciones necesarias para colocarlo en el lugar deseado.
Vuelvo a usar la fuente Noto Sans, esta vez con un tamaño de 56px, con un espacio entre líneas de 80 puntos. El texto lo he ajustado a la derecha del cuadro, en la mitad. Pero desde el eje X e Y he realizado las correcciones necesarias para colocarlo en el lugar deseado.
En el efecto 4 he insertado los textos que complementan al efecto 3, con la siguiente configuración: Para estos textos he usado la fuente Chilanka, con un tamaños de 56px y un espacio entre líneas de 78 puntos. En este caso el texto va a la izquierda, en la mitad, y ajustado en su posición desde los ejes X e Y. A este texto le he engrosado el trazo un punto, para remarcarlo un poco más.
Para estos textos he usado la fuente Chilanka, con un tamaños de 56px y un espacio entre líneas de 78 puntos. En este caso el texto va a la izquierda, en la mitad, y ajustado en su posición desde los ejes X e Y. A este texto le he engrosado el trazo un punto, para remarcarlo un poco más.
Y el resultado de esta composición, sin animar es la que hemos visto antes:
Animando los textos en Cinelerra
En esta animación he comenzado con el efecto que he numerado anteriormente como 2, esto es así, porque el texto «Cinelerra» entrará simulando una máquina de escribir, o sea letra a letra, y lo animo en primer lugar, porque la duración de inserción de esta palabra me define la duración de la entrada del texto del efecto 1.
Vamos a animar en Cinelerra, por lo que coloco el cursor de reproducción al principio del proyecto y activo la inserción automática de fotogramas clave.
Animando la entrada de los diferentes textos
Animando la entrada del efecto 2, realizando el efecto de máquina de escribir
- Con el cursor de reproducción al principio y activada la inserción automática de claves, abro el asistente de configuración de este efecto y borro el texto «Cinelerra», esto me crea la primera clave.
- Ahora avanzo el cursor 3 fotogramas, esto lo puedo hacer pulsando el número 1 del teclado numérico, o con la combinación de teclado «Alt+j», o con el botón correspondiente del panel de control,
 e inserto aquí la letra C mayúscula, o sea la primera letra de la palabra. Esto nos crea una nueva clave.
e inserto aquí la letra C mayúscula, o sea la primera letra de la palabra. Esto nos crea una nueva clave. - Avanzo de nuevo tres fotogramas e inserto la siguiente letra, en este caso la i, y se nos crea otra clave.
- Repito el anterior paso hasta completar la palabra.
En la siguiente imagen vemos los fotogramas creados para insertar esta palabra letra a letra.
Observo que la letra C cuando entra la i, pega un pequeño salto voy a arreglar esto mediante el parámetro del eje Y. Para ello voy saltando de un fotograma a otro, pulsando con el ratón sobre él, ajustando el valor de «Y» hasta evitar este salto. Una vez que tengo el valor adecuado, me sitúo un fotograma antes que el de la letra i, y pongo el valor del anterior, así no hay movimiento de la letra C, ya que el valor cambia en un solo fotograma. Esto se ve en el siguiente gif.
voy a arreglar esto mediante el parámetro del eje Y. Para ello voy saltando de un fotograma a otro, pulsando con el ratón sobre él, ajustando el valor de «Y» hasta evitar este salto. Una vez que tengo el valor adecuado, me sitúo un fotograma antes que el de la letra i, y pongo el valor del anterior, así no hay movimiento de la letra C, ya que el valor cambia en un solo fotograma. Esto se ve en el siguiente gif.
Ya tenemos la entrada de esta capa terminada, a por la siguiente.
La velocidad del efecto de máquina de escribir va a gusto de cada uno, en un proyecto, como el que he realizado, a 25 fotogramas por segundo, una velocidad de entrada cada tres fotogramas, es una velocidad bastante buena y rápida, lo normal es usar 5 o 6 fotogramas por letra, pero, como he citado, ésto va a gusto de cada uno.
Animando la entrada del efecto 1
Esta frase del efecto 1 la voy a entrar por desplazamiento, y su duración será lo que dura en entrar la palabra anterior, por esto es la primera que hice.
Coloco el cursor en el último fotograma del efecto 2, abro el asistente del efecto 1 y hago clic en el valor del desplazamiento en X, esto me crea un clave, ahora sitúo el cursor de reproducción al principio de la línea de tiempo y mediante el valor de X desplazo la frase hasta que quede oculta por la derecha del cuadro de vídeo, esto lo consigo en torno a los 1800px, y este es el valor que le doy a X en el primer fotograma.
Y así queda la entrada de esta frase, en la que únicamente animando el valor X, que va de 1800px a 0px y queda realizada esta animación.
Animando la entrada del efecto 3
Este bloque de texto entra justo en el momento que los efectos uno y dos se han detenido, o sea tras el último fotograma de los citados efectos, uno y dos, irá el primer fotograma clave de este efecto.
Esta entrada dura 13 fotogramas. Como la primera clave coincide con la última de las anteriores líneas, que es en el minuto 1 con 2 fotogramas, pues el final de esta entrada estará en el minuto 1 con 15 fotogramas. Este bloque de texto entrará por la izquierda. Y para esta entrada solo es necesario animar el parámetro de X.
Para realizar esta animación coloco el cursor de reproducción en el minuto 1 con 15 fotogramas e inserto aquí una clave pulsando en la casilla del valor X, luego pongo el cursor de reproducción en el minuto 1 con 2 fotogramas, que es donde acaba la animación de los otros efectos 1 y 2, y cambio el valor de X hasta que el bloque de texto desparece por la izquierda. En este primer fotograma de este efecto el valor será -1920. quedando las claves del siguiente modo.
Animando la entrada del efecto 4
Es exactamente igual que la anterior, solo que este bloque aparece por la derecha, o sea que su valor en X en la primera clave será 1920.
Animando la salida de los diferente efectos de texto
Para hacer la salida tomo como referencia la palabra «Cinelerra» que sale letra a letra, pero en este caso la velocidad es de un fotograma por letra. Esta palabra tiene 9 letras, por lo que coloco el cursor de reproducción diez fotogramas antes del final, al ser un proyecto a una velocidad de 25 fotogramas por segundo y durar 5 segundos, sitúo el cursos en le segundo 4 con 15 fotogramas.
Animando la salida del efecto 2
La palabra Cinelerra saldrá de modo inverso a la entrada, las letras se irán borrando a la velocidad de un fotograma.
Simplemente colocamos el cursor de reproducción en el segundo 4 con 15 fotogramas, pulsamos en el cuadro de texto para que se cree un fotograma aquí, ahora avanzamos un fotograma y borramos la última letra… repetimos estos pasos hasta el final.
Animando la salida del efecto 1
Esta frase había entrado por la derecha de la pantalla, y ahora saldrá por la izquierda. Simplemente colocamos de nuevo el cursor en el segundo 4 con 15 fotogramas, esto lo podemos hacer de manera rápida pulsando sobre la primera clave de la salida del efecto 2. Ahora situamos el cursor al final del efecto y desde su eje X vamos cambiando el valor hasta que la frase desaparezca por la izquierda. Esto lo he conseguido con el valor de -1800px en el citado eje X.
Animando la salida del efecto 3
Este texto ha entrado por la derecha, pero para darle un poco de variedad, ahora este bloque de texto saldrá por abajo.
Simplemente sitúo de nuevo el cursor en el principio de la animación de salida, inserto aquí una clave, me sitúo al final y desde el eje Y voy variando el valor hasta que el bloque de texto desaparece por la parte baja del cuadro de vídeo.
Animando la salida del efecto 4
Este bloque entró por la derecha y saldrá otra vez por la derecha, por lo que tan solo inserto una clave al inicio de la salida, y al final hago que el bloque salga por la derecha desde su eje X.
Y de esta sencilla manera hemos realizado unos textos animados tanto en su entrada como salida.

En el siguiente capítulo de esta serie veremos cómo exportar este clip con fondo transparente, tanto en formato clip de video, como en secuencia de imágenes.





Gracias Rafa por hacer que parezca hasta fácil (lo cual resulta extraño viniendo de un tarugo del diseño como yo 😅)
Me gustaLe gusta a 1 persona
Cinelerra es más difícil en apariencia que en uso. De hecho cuando sabes lo básico se trabaja muy rápido con el.
Me gustaMe gusta
La verdad es que inicialmente echa para atrás esa interfaz 🤣
Me gustaLe gusta a 1 persona
jajajaja si, pero la verdad es que cuando te acostumbras es hasta práctica. Es un pena que en algunas cosas siga siendo una aplicación de los 90, pero lo importante es lo potente que es.
Me gustaMe gusta
Gracias por el tiempo que se toman para realizar estos tutoriales, me encanta este editor
Me gustaLe gusta a 1 persona
Muchas gracias a tipo pro el comentario. Me alegra que te puedan ser útiles.
Me gustaMe gusta
Hola, instalé cinelerra gg en Xubuntu 20.04 LTS, y no puedo encontrar la opción de título / texto en las opciones de efectos. ¿Hice algo mal durante la instalación?
Me gustaLe gusta a 1 persona
Me las arreglé para encontrarlo! Es solo como Título. Intentaré seguir tu recorrido. Encuentro que Cinelerra es increíble.
Me gustaLe gusta a 1 persona
Hola, te iba a responder, es que tienes que poner en el buscador título, con acento en la i, o texto. Así tiene que salirte.
Me gustaMe gusta
Muchas gracias. No conocía tu sitio, seguiré más tus publicaciones.
Me gustaLe gusta a 1 persona
Gracias a ti. Cinelerra es una buena opción si realmente te gusta la edición de vídeo.
Me gustaMe gusta